LSM McDonald’s
Extranet para franquiciados
Toma de requisitos · Personas · Arquitectura de información · Árbol de contenidos · Diseño de interacción · Prototipado · Wireframes
Resumen del proyecto
McDonald’s España necesitaba renovar y automatizar la funcionalidad de su plataforma de Local Store Marketing para franquiciados. En ella, los restaurantes disponen de todos los materiales de marketing necesarios para el día a día de su restaurante y es accesible a través de una extranet.
Mi rol
Trabajé de la mano de TBWA Madrid como responsable UX del proyecto, interlocutando directamente con el departamento de Marketing de McDonald’s España para la toma de requisitos, reuniones de seguimiento y validaciones de la soluciones propuestas.
Levantamiento de requisitos y objetivos
La anterior aplicación había quedado ya obsoleta para las necesidades de los restaurantes, por lo que durante el levantamiento de requisitos con McDonald’s surgieron todas aquellas cuestiones que era necesario abordar para adecuar la nueva extranet a las necesidades actuales.
Destacar como principal objetivo la automatización de pedidos de las diferentes piezas de marketing que necesita un restaurante a través de la personalización. Desde un mantel de papel con una promoción concreta, hasta el diseño de una valla publicitaria podían ser personalizados mediante ciertos atributos ya predefinidos.
Para aquellas piezas que no podían ser personalizadas se estableció un objetivo adicional de creación de pedidos a medida.
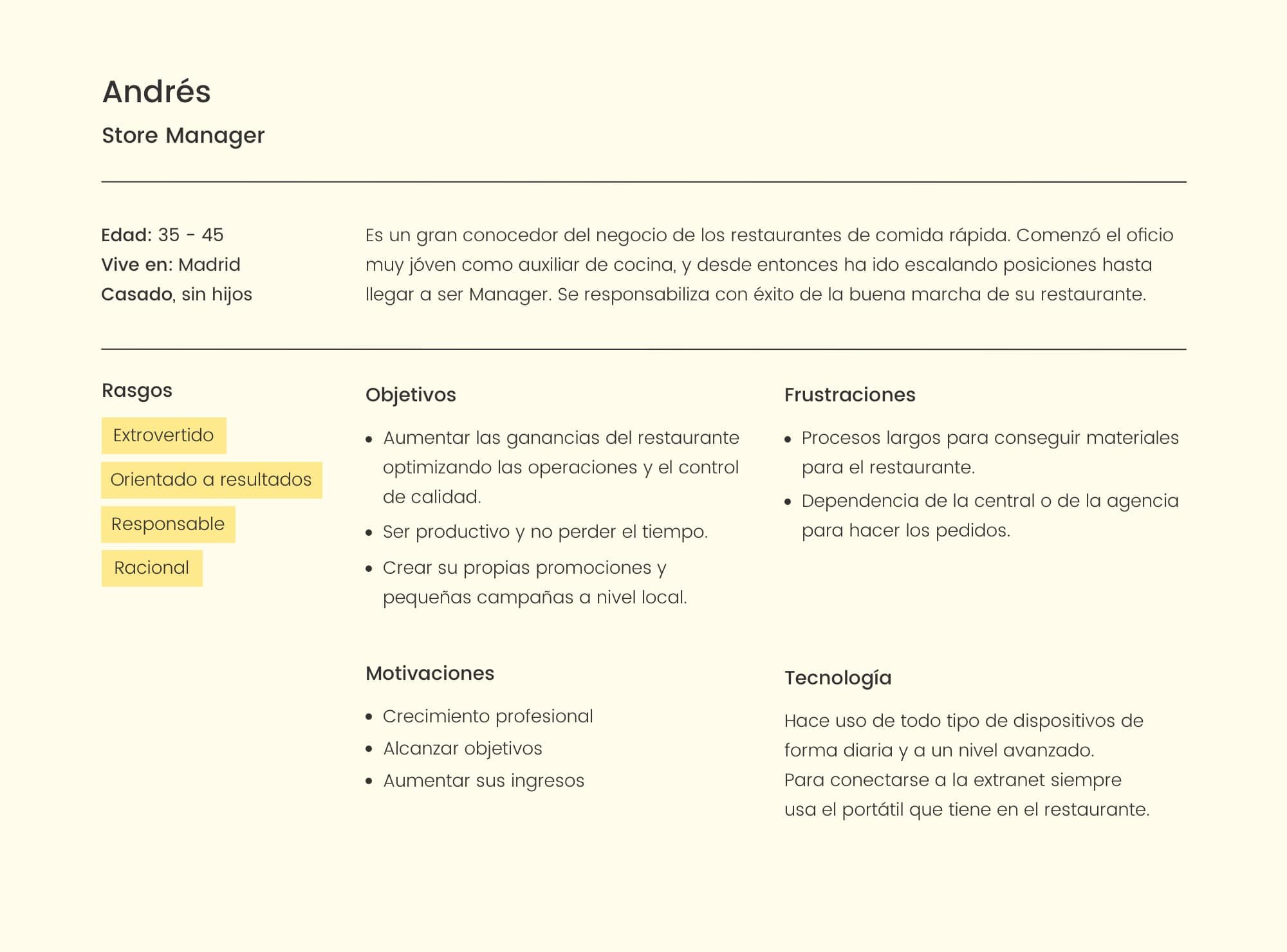
Universo de usuarios
Trabajamos con un público objetivo muy concreto y controlado, dado que solo el Store Manager de cada tienda accedía a la extranet para descargar y solicitar materiales. Por tanto, el universo de usuarios total fue muy bajo, alrededor de 400.
Durante las primeras reuniones con el cliente indagué en los hábitos y costumbres de los Store Managers. Era necesario responder a preguntas como: ¿qué dispositivos utilizaban para conectarse? ¿desde qué ubicación lo hacían? ¿qué perfil tecnológico tenían? ¿Cuáles eran sus objetivos? etc.
Árbol de contenidos
Tras realizar el primer análisis procedí a definir la arquitectura de información a través de un árbol de contenidos. Este documento fue incremental, ya que se fue incorporando más información posteriormente, como la nomenclatura de plantillas, que luego sería utilizada por el resto de equipos del proyecto, desde diseño hasta desarrollo.
Árbol de contenidos
Construyendo la interfaz
Comencé por la especificación de un sistema para determinar los diferentes componentes que iban a constituir la interfaz de usuario, así como definir los layout o estructuras en las que tenían que convivir, para obtener posteriormente las distintas plantillas que formarían la nueva extranet.
Layout + Componentes = Plantillas
Sistema para construir la interfaz
Definiendo componentes
Identificar, definir y documentar los diferentes componentes que eran necesarios para el diseño de los módulos y plantillas fue le siguiente paso para avanzar en el proyecto. Todos quedaron debidamente documentados en cuanto a su funcionalidad, comportamiento e interacciones.
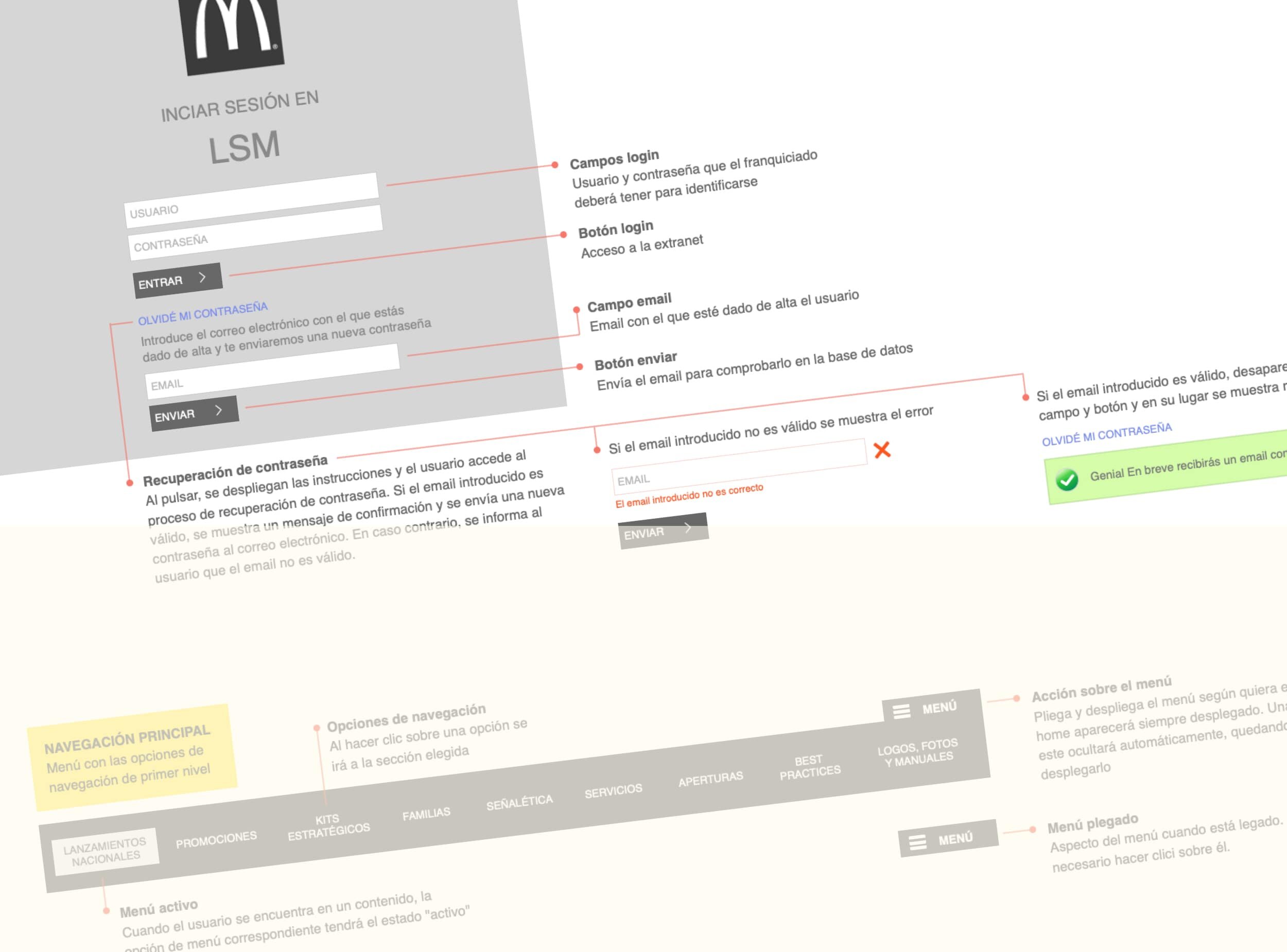
Login y navegación principal
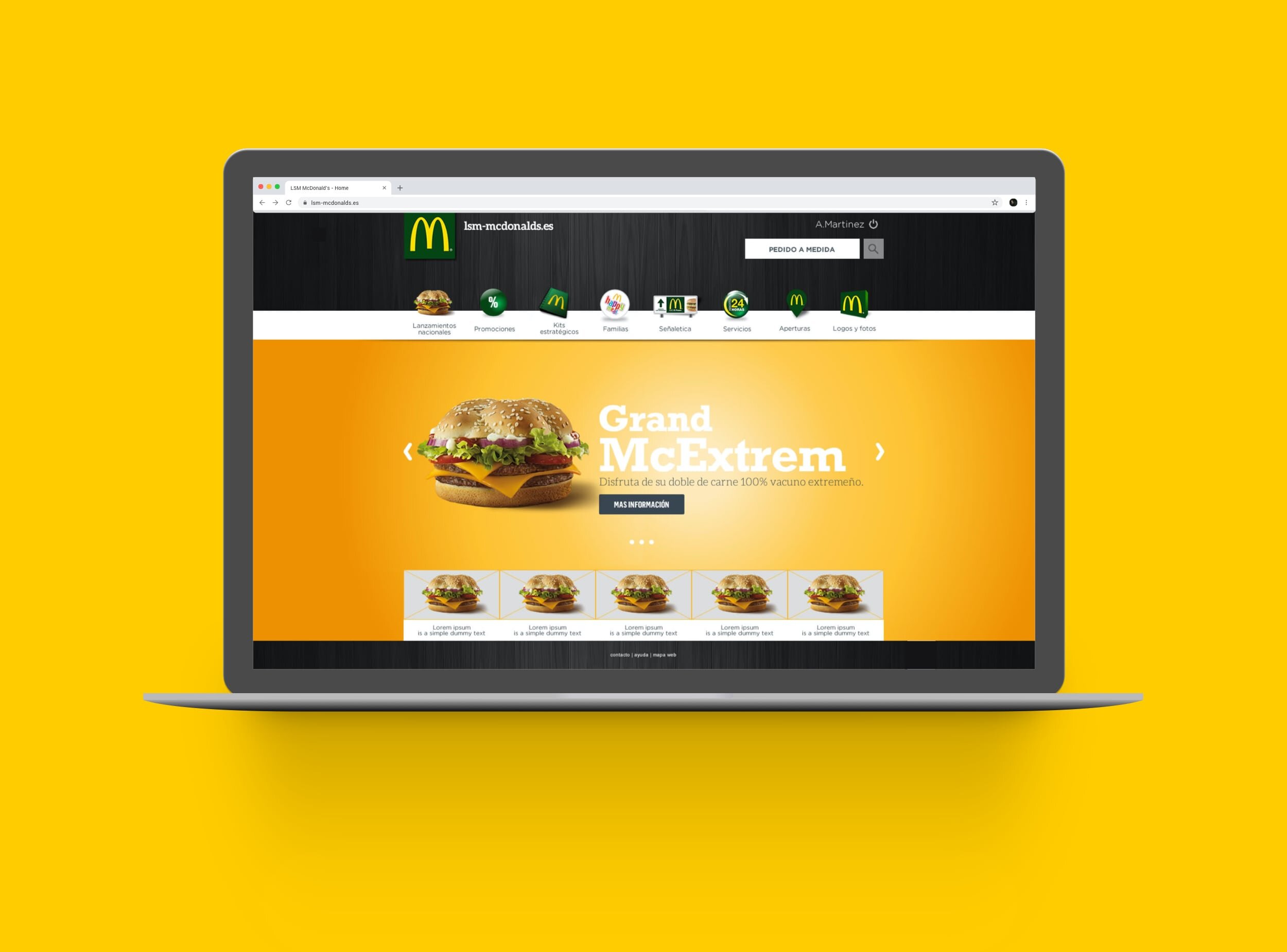
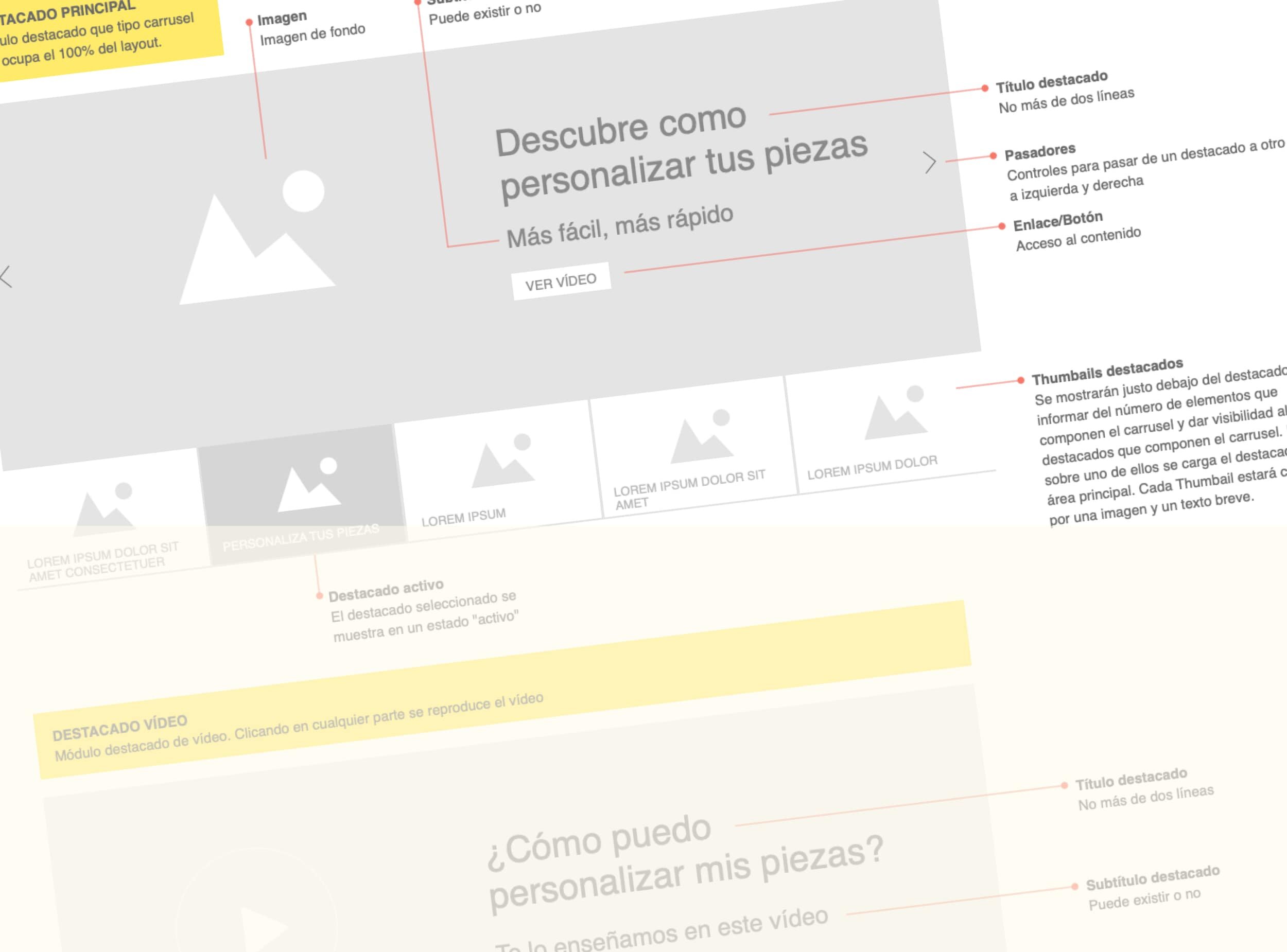
Destacados en home
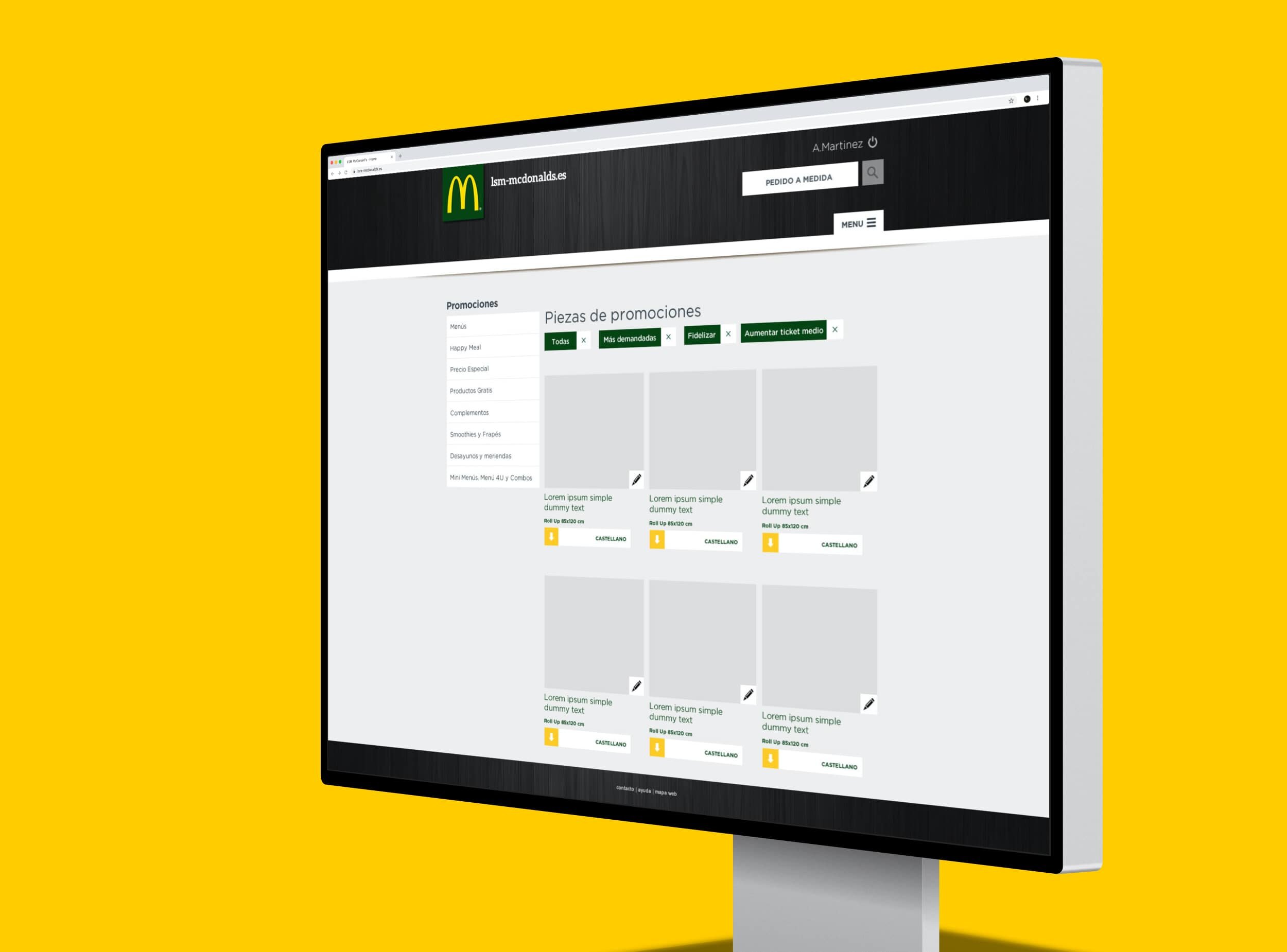
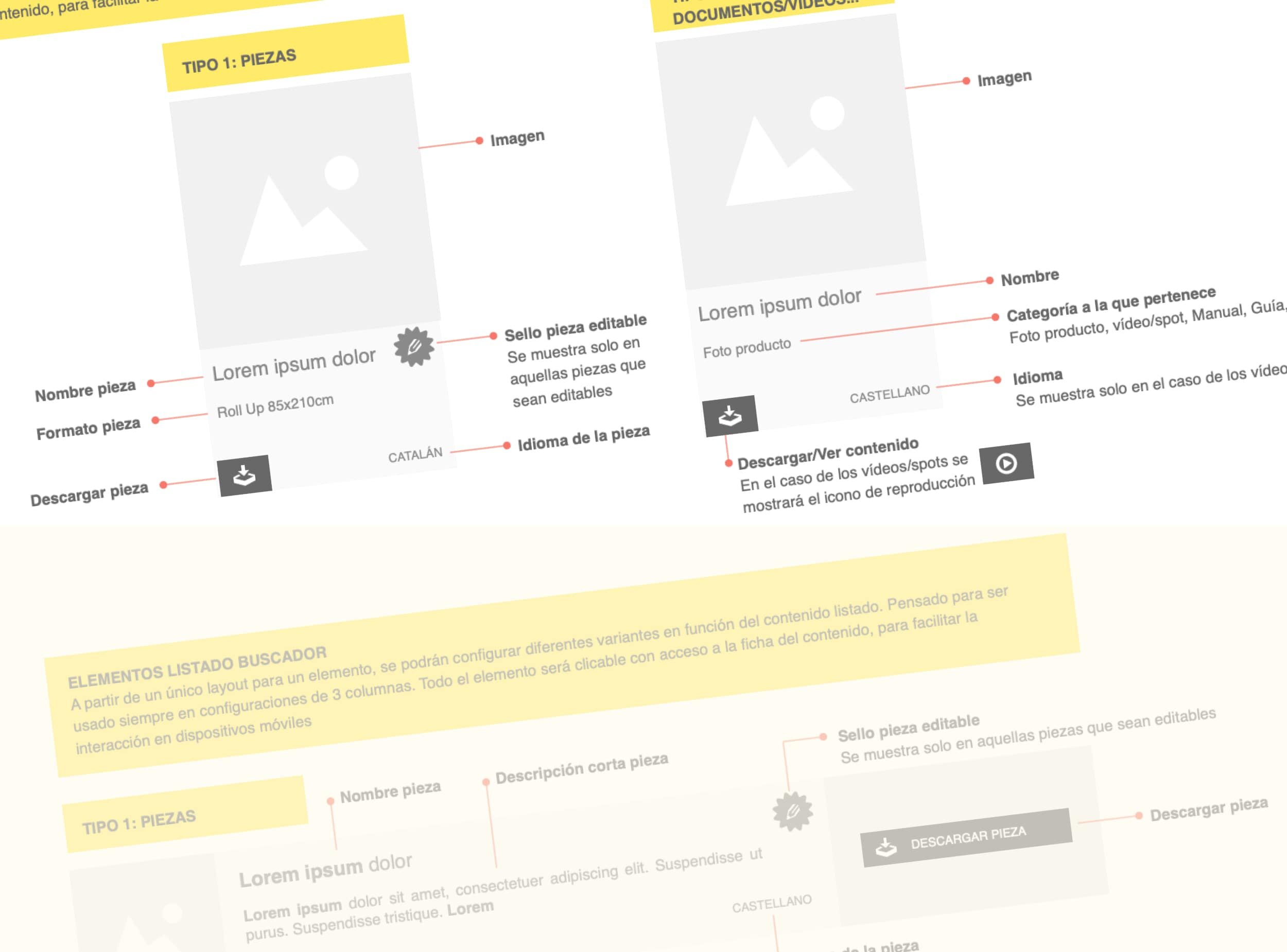
Elementos de listados
Wireframes
Mediante la combinación del pull de componentes ya definidos fue posible comenzar a formar los wireframes de las distintas plantillas que iban a terminar componiendo la interfaz de usuario final.
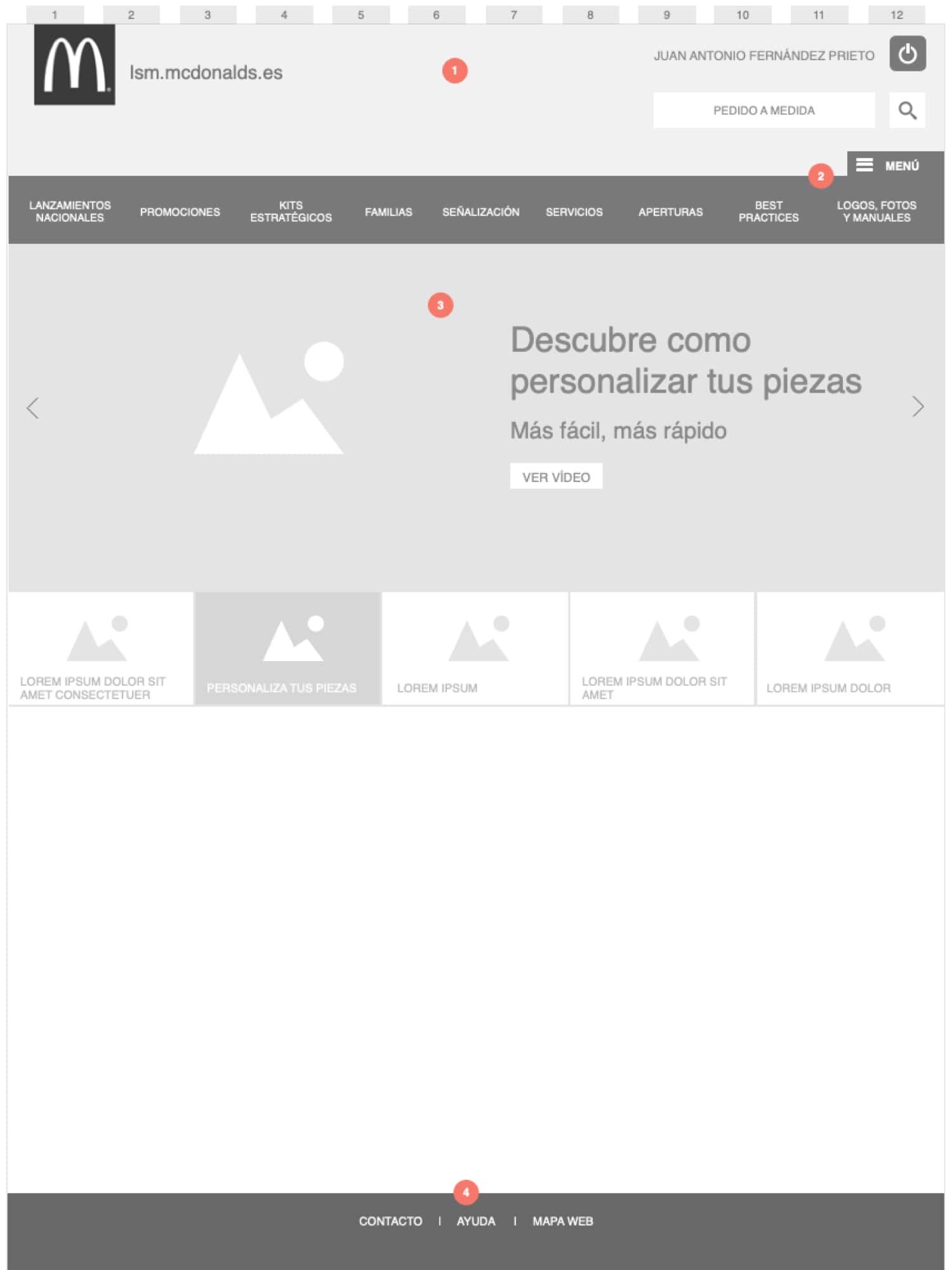
Wireframe home
Wireframe listado
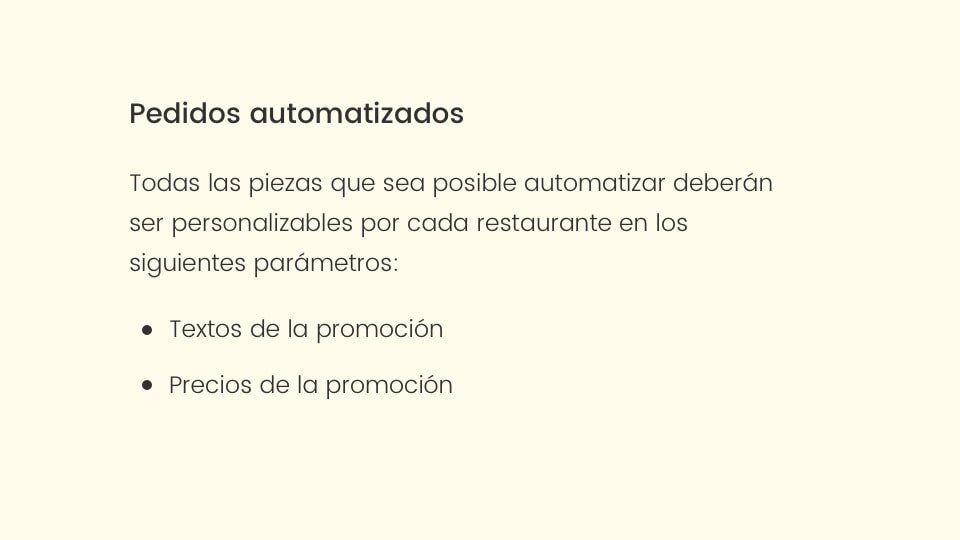
Los pedidos automatizados
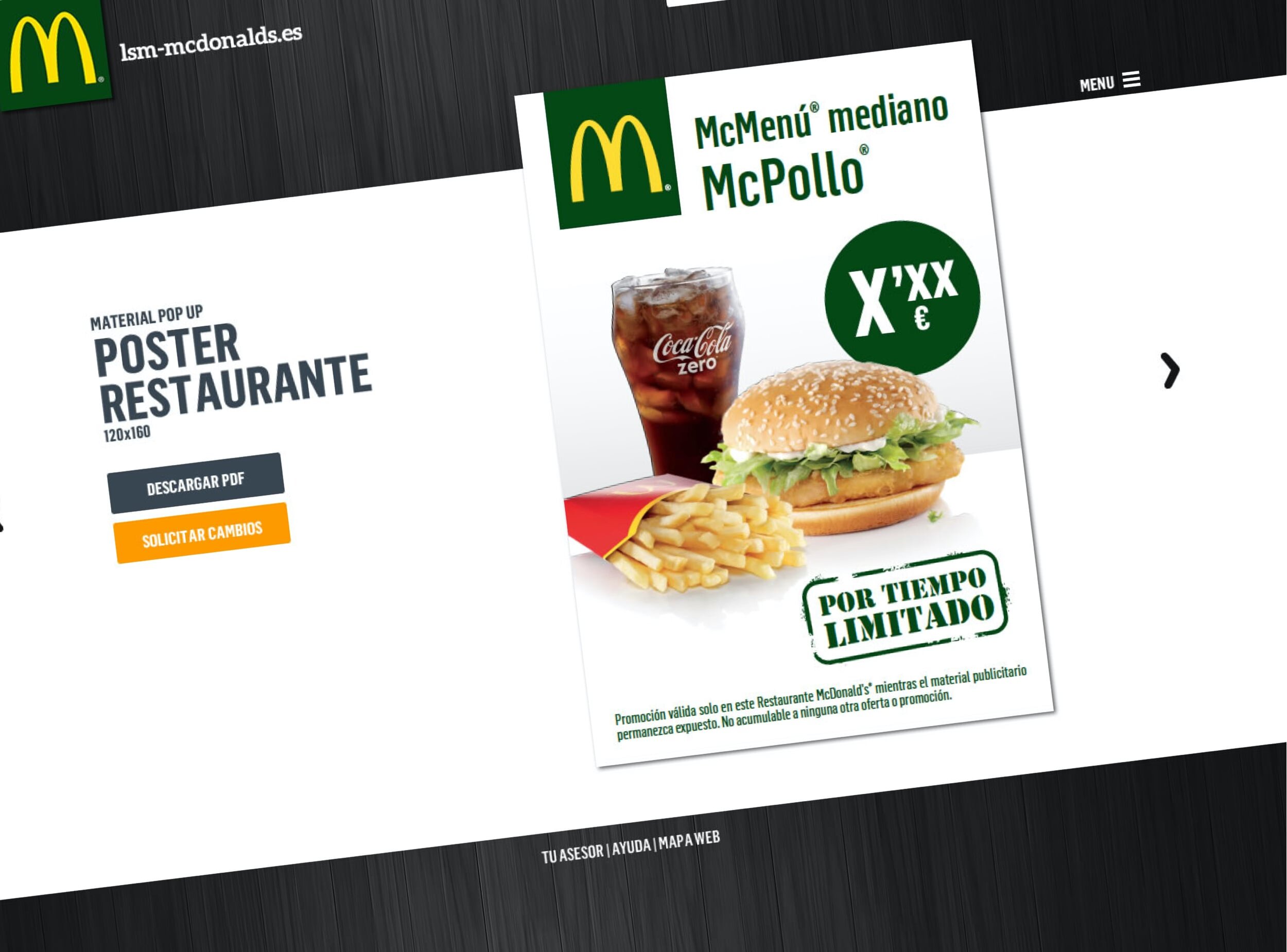
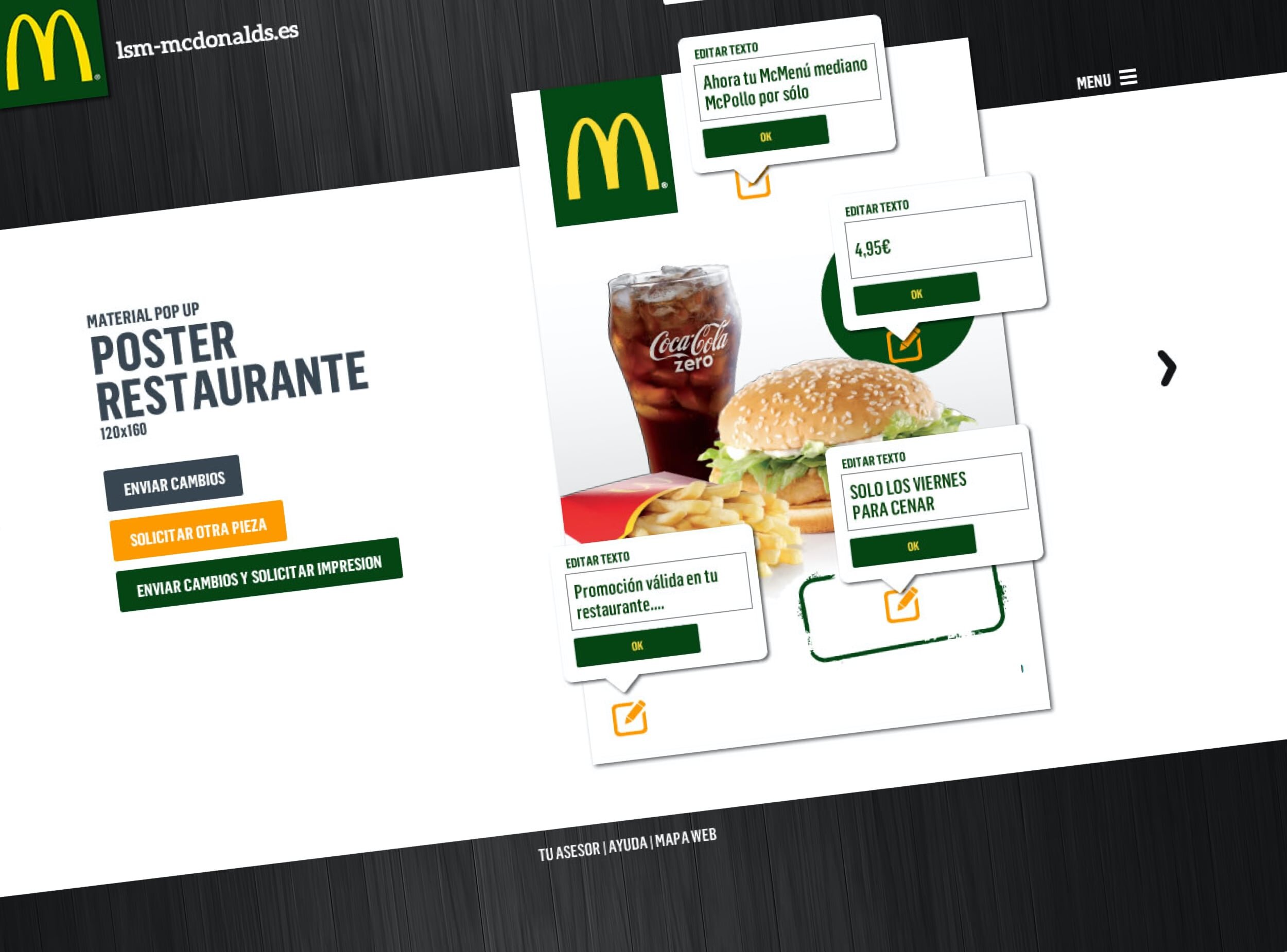
En aquellas piezas de marketing que era posible personalizar por el restaurante, se optó por un sistema de edición que permitía al usuario cambiar ciertos parámetros sobre una plantilla predeterminada. De esta forma, los restaurantes tenían la capacidad de diseñar sus propias campañas y promociones a nivel local sobre una base global.
Pieza base para personalizar
Pieza con parámetros editables
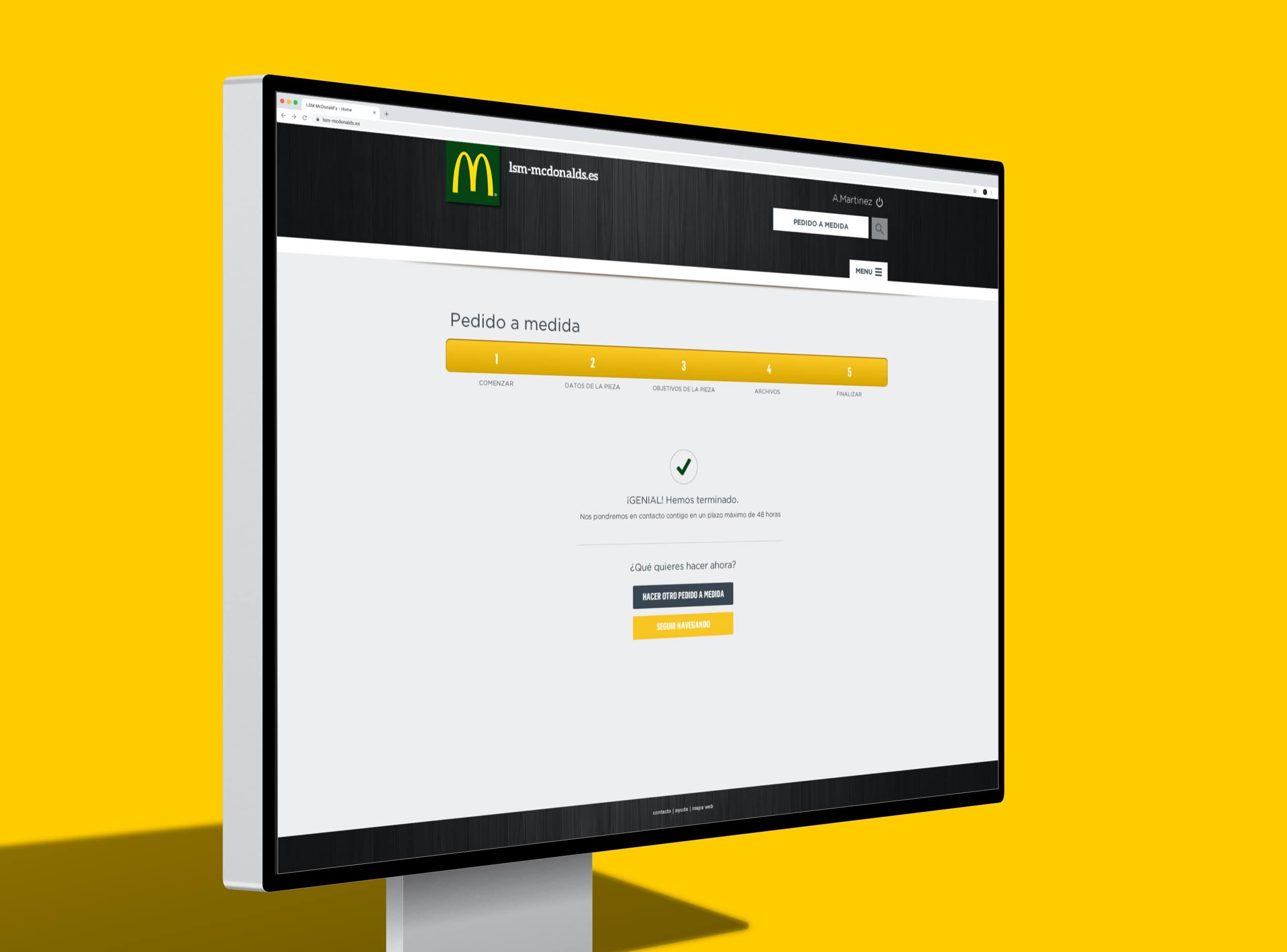
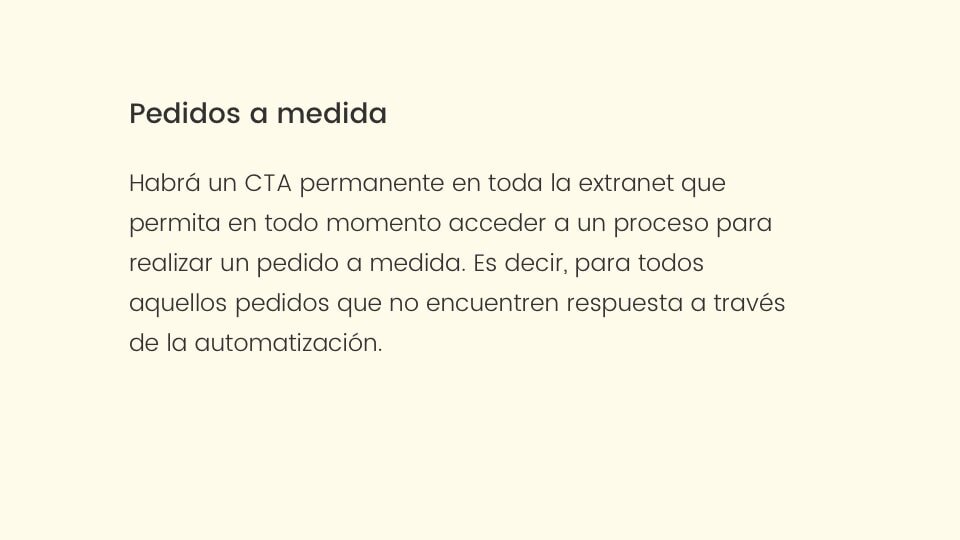
El pedido a medida
Para todos aquellos materiales o piezas que no era posible personalizar de forma automática por sus características, se planteó como solución la de poder crear un pedido a medida. Un proceso de varios pasos en el que el usuario podía introducir toda la información necesaria para la creación de una pieza de marketing concreta y a su medida.
De wireframe a diseño
UI final
Algunas pantallas con la propuesta de diseño del equipo creativo en base a la definición terminada y aprobada por el cliente