
Ayuntamiento de Madrid
Una Intranet centrada en sus empleados
Design thinking · User research · Arquitectura de información · Card sorting · Tree testing · Test con usuarios · Inventario de contenidos · Árbol de contenidos · Diseño de interacción · Prototipado · Wireframes · Gestión del cambio
Resumen del proyecto
La Intranet, con un volumen de usuarios de aproximadamente 25.000 empleados, había ido creciendo durante años según las necesidades de cada momento. Este escenario produjo un crecimiento desordenado que era necesario resolver poniendo foco por encima de todo en las necesidades de los usuarios.
Mi rol
Cogí las riendas de un equipo de 3 personas como UX Lead Designer y principal interlocutor con el cliente. Además de marcar las pautas del proyecto a nivel UX, también realicé las labores de gestión del proyecto, responsabilizándome de los recursos, plazos y presupuestos.
Design thinking
Los propios empleados del Ayuntamiento se convirtieron en el eje central de las decisiones que se fueron tomando durante el proceso de diseño. Se aplicaron métodos de design thinking, que facilitaron la incorporación de los usuarios finales y stakeholders durante todo el proceso.
Adquirir conocimiento
El proyecto comenzó con un análisis en profundidad para la adquisición de conocimiento y detectar aquellas deficiencias que era necesario solventar con mayor prioridad. Para ello, y como primera fase del proyecto, se planteó realizar una batería de entrevistas tanto a stakeholders como a usuarios finales, para ir descubriendo los insights que luego iban a marcar los siguientes pasos.


Identificar los problemas
Tras la adquisición de conocimiento tocaba realizar el cribado de toda la información obtenida. Durante el análisis se identificaron las principales problemáticas a las que había que hacer frente, traduciéndolas a objetivos a los que habría que dar solución en fases posteriores.




Simplificación y normalización
Una ardua tarea debido al ingente volumen de información del que disponía la Intranet. Fueron necesarias varias semanas para completar un análisis completo de todos los contenidos y funcionalidades.
Tras el análisis se procedió a realizar una primera optimización de las estructuras de información. Para ello se tipificaron las diferentes unidades de información y se hicieron reagrupaciones, por afinidad temática y funcional para ganar consistencia.
Como resultado final de esta tarea obtuvimos varias matrices en excel que recogían todos los contenidos y funcionalidades así como las áreas a las que pertenecían.
Matrices de contenidos
Una nueva arquitectura de información
Tras el trabajo de normalización y simplificación se procedió a la creación del nuevo árbol de contenidos, que finalmente y tras varias iteraciones con usuarios, se materializó en 690 ítems organizados en 5 niveles de navegación, frente a los más de 1.670 ítems y 8 niveles de navegación que componían la antigua estructura .
Para la elaboración del árbol de contenidos se optó por la herramienta MindManager, la cual nos ofreció la versatilidad y eficiencia que se requiere en la construcción de árboles de contenido complejos y de gran tamaño.
Árbol de contenidos
Acceso multidispositivo
Llegó la hora de transformar la Intranet creando un modelo de navegación basado en la nueva arquitectura de información, que fuera consistente y soportado por todos los dispositivos.
Se trabajó en un modelo que, por un lado permitiera aprovechar todo el espacio disponible en pantalla para el contenido, y por otro, fuera consistente entre todos los dispositivos para minimizar la curva de aprendizaje.
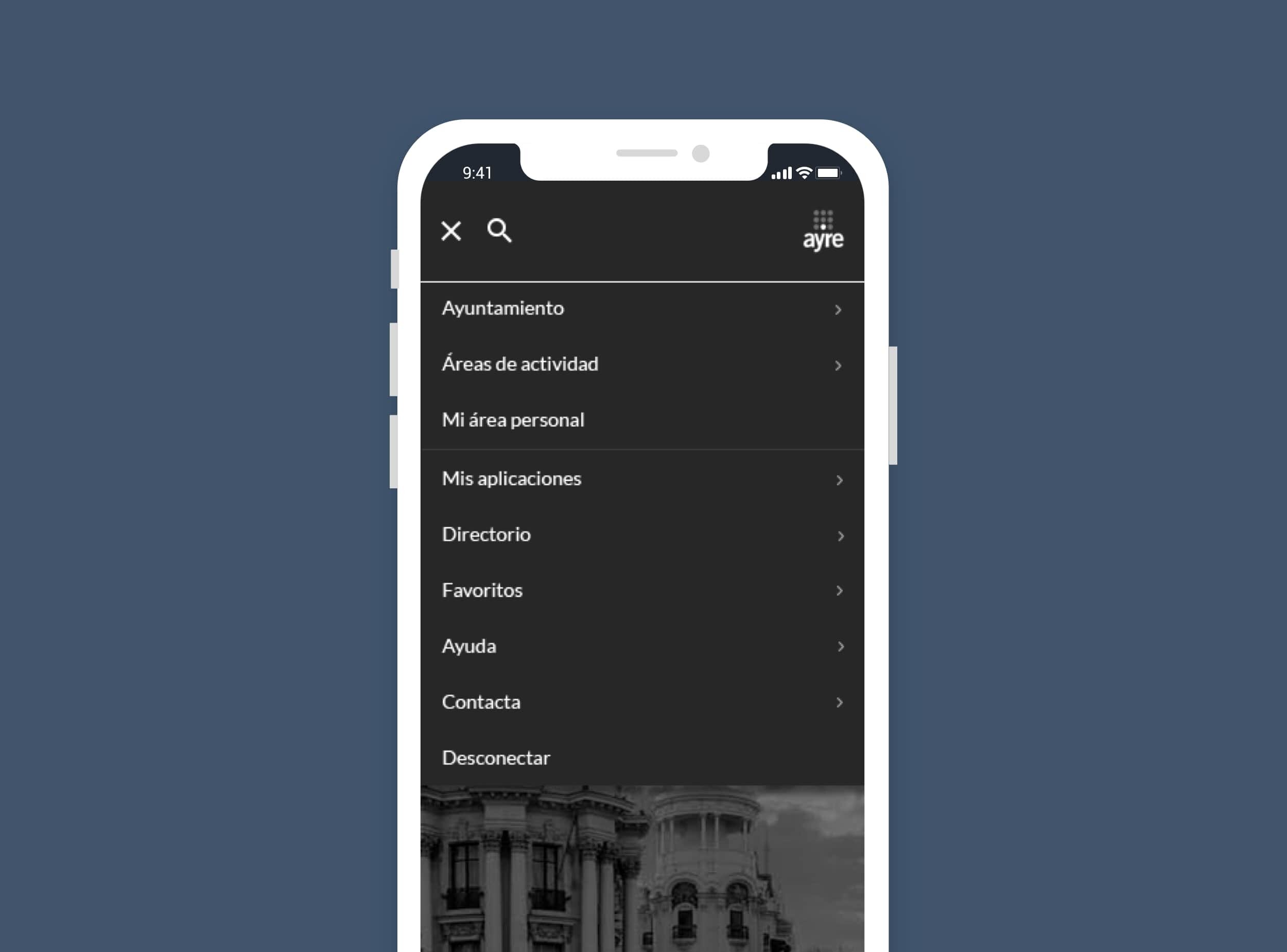
El resultado fue un menú mixto en el que se reflejó un primer nivel de navegación visible en cabecera (solo desktop) y un segundo nivel colapsable a través de un menú de tipo hamburguesa que permitía profundizar en la navegación según se necesitara, consistente y compatible con dispositivos móviles.
Prototipar
Se identificaron junto con el Ayuntamiento, todas las plantillas y componentes necesarios para cubrir todas las diferentes necesidades y casuísticas básicas que compondrían la nueva interfaz de usuario.
A continuación se materializaron visualmente todas las plantillas a modo de wireframes, distribuyendo la información de la forma más adecuada en cada caso.
Para cada una de las plantillas se desarrollaron las 3 versiones responsive necesarias para cubrir toda la casuística de dispositivos (Desktop, tablet y móvil).
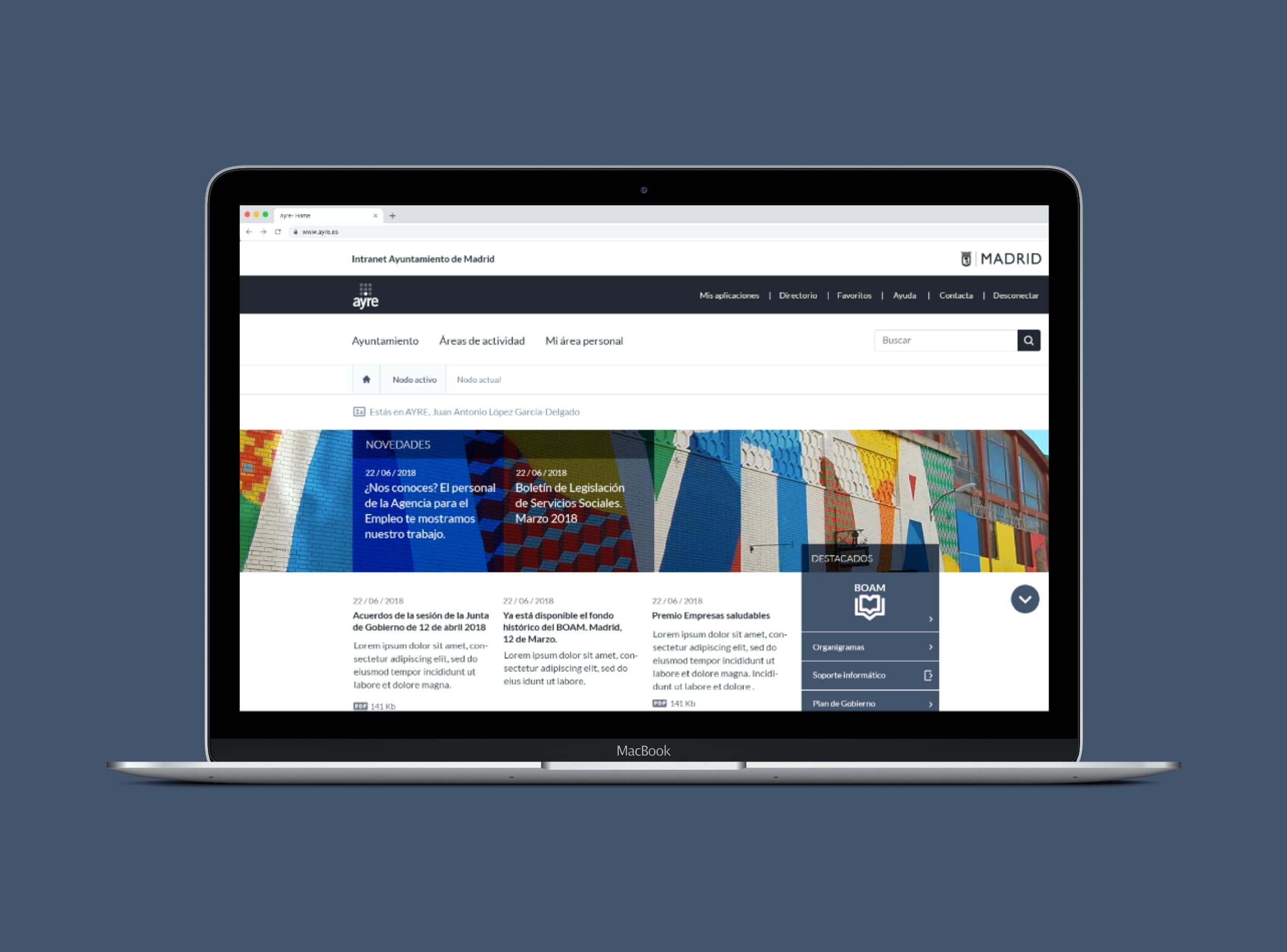
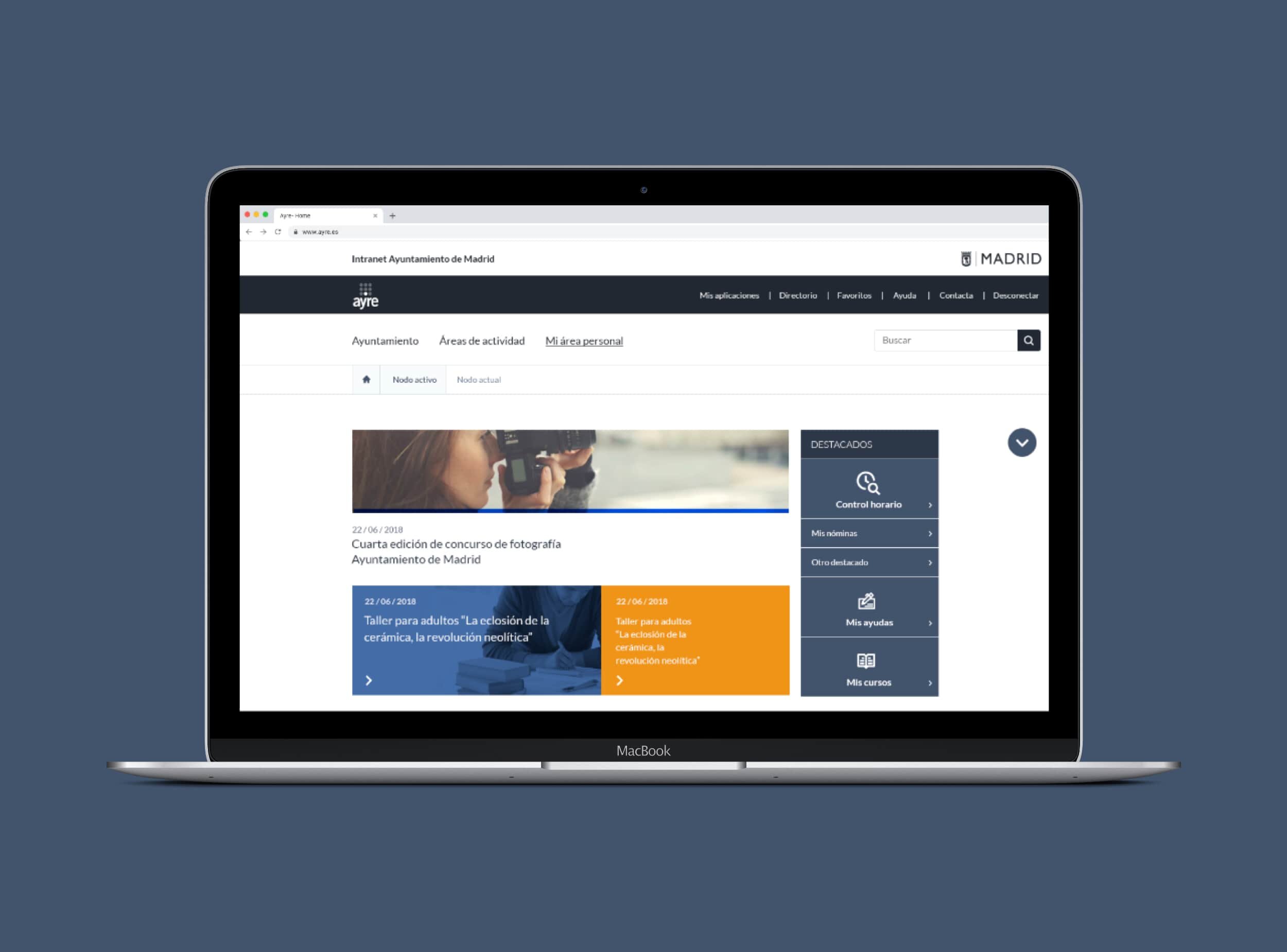
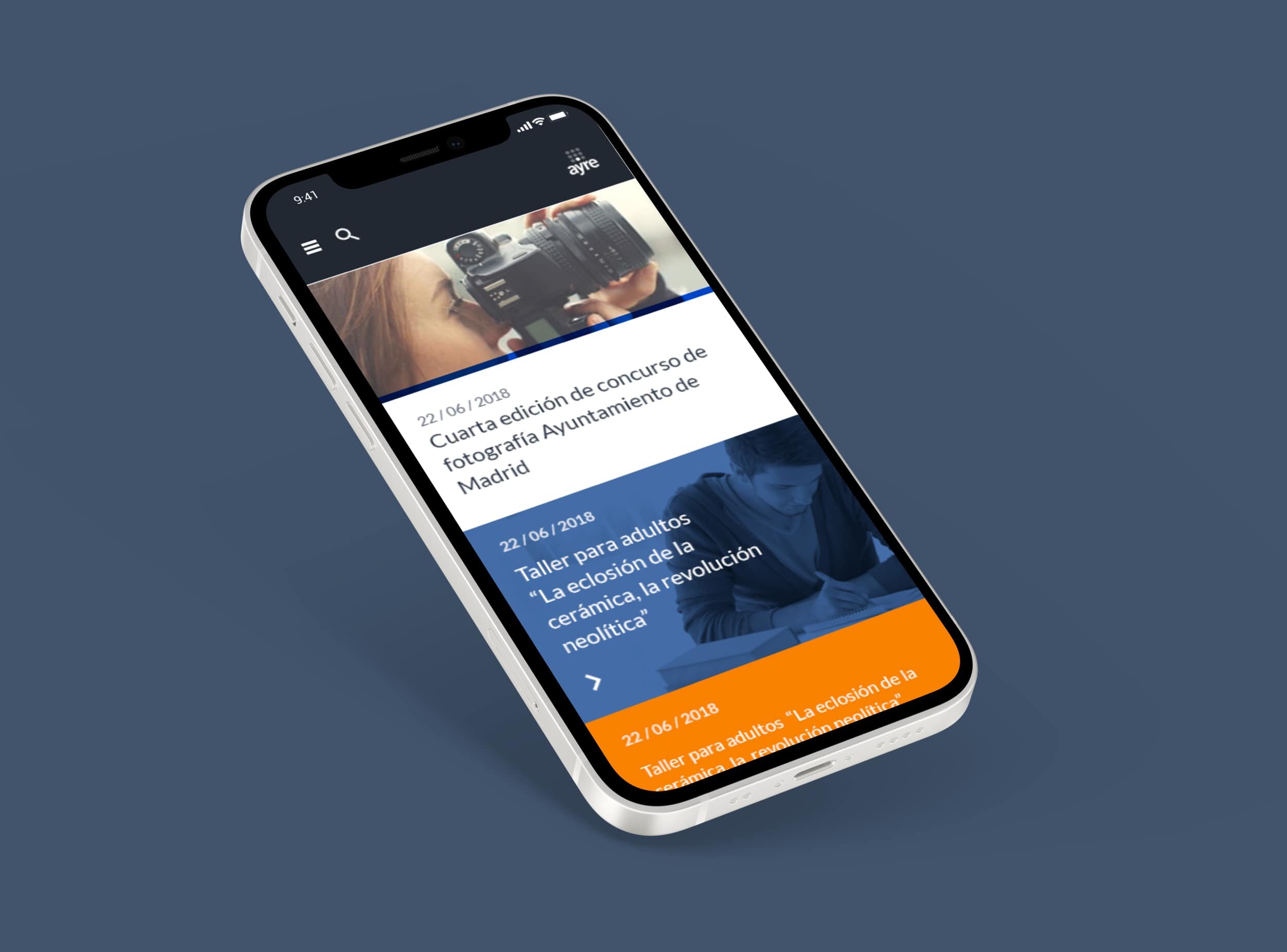
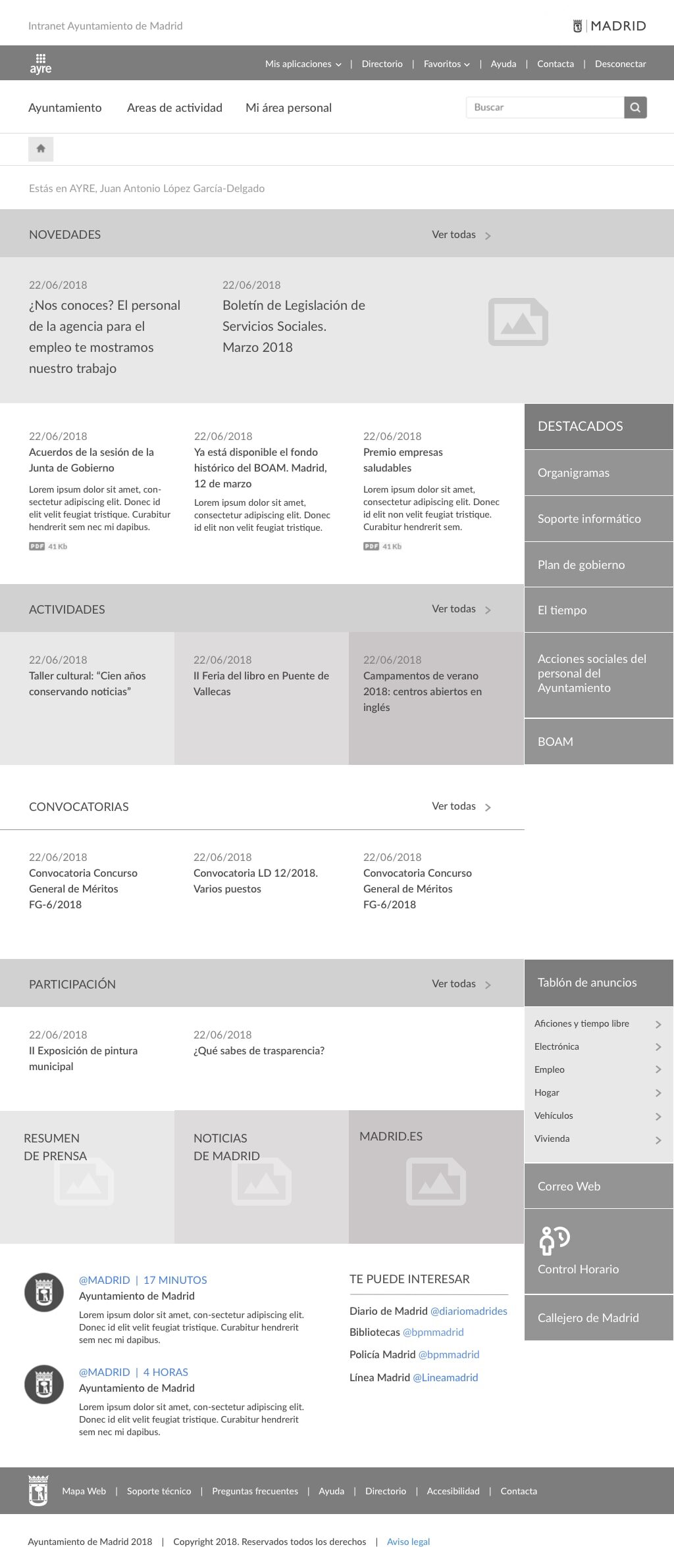
Home
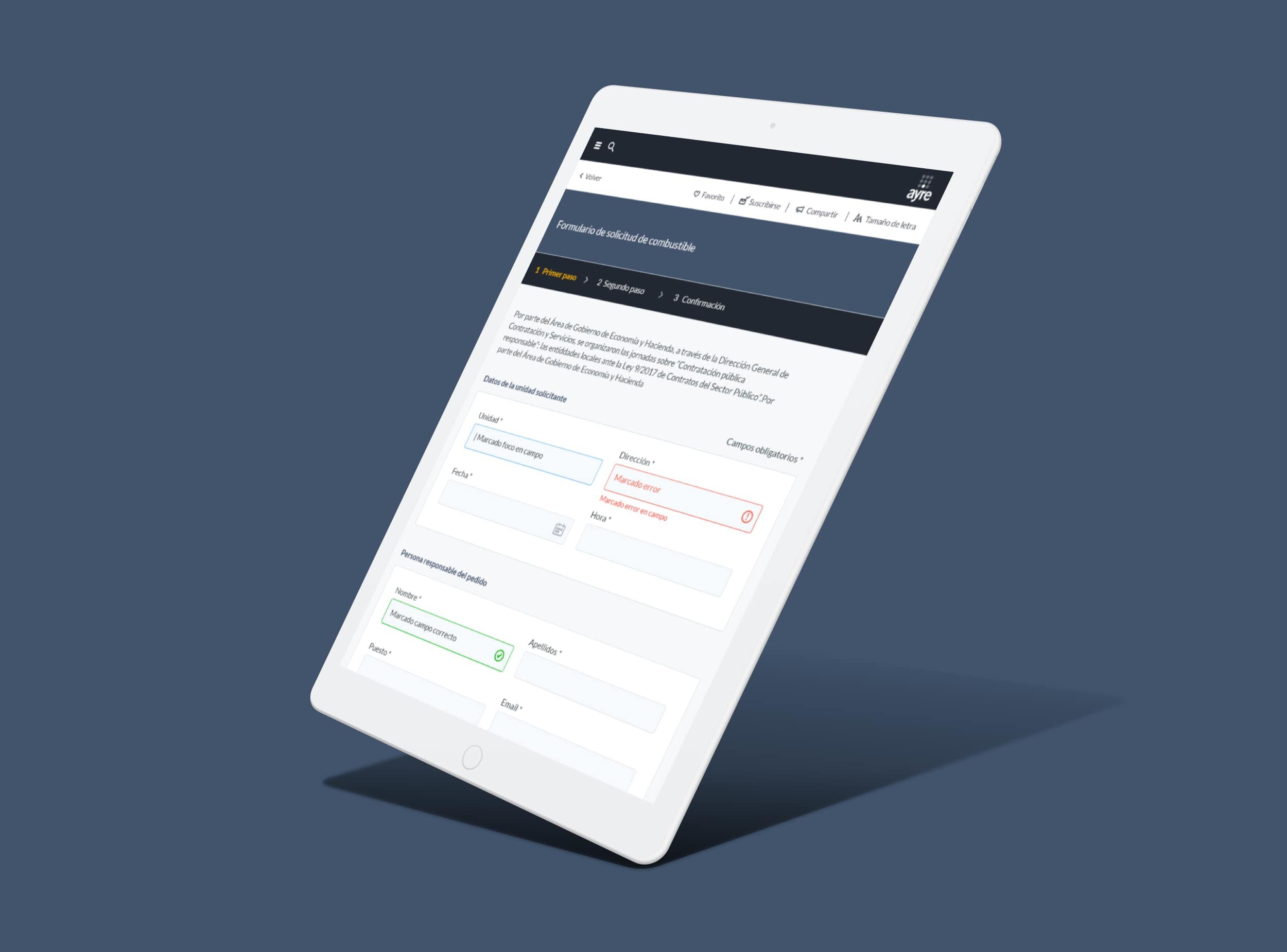
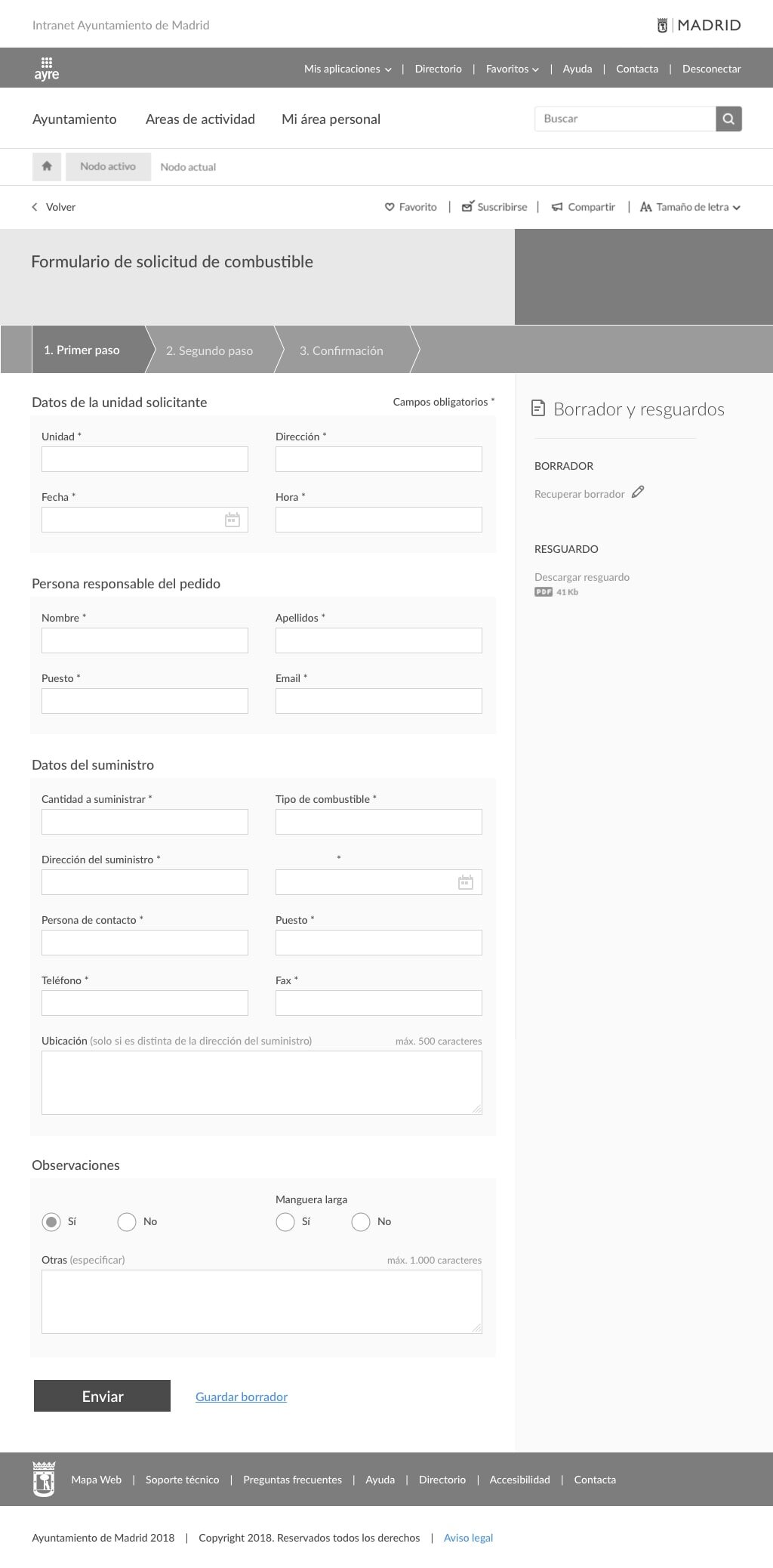
Formulario
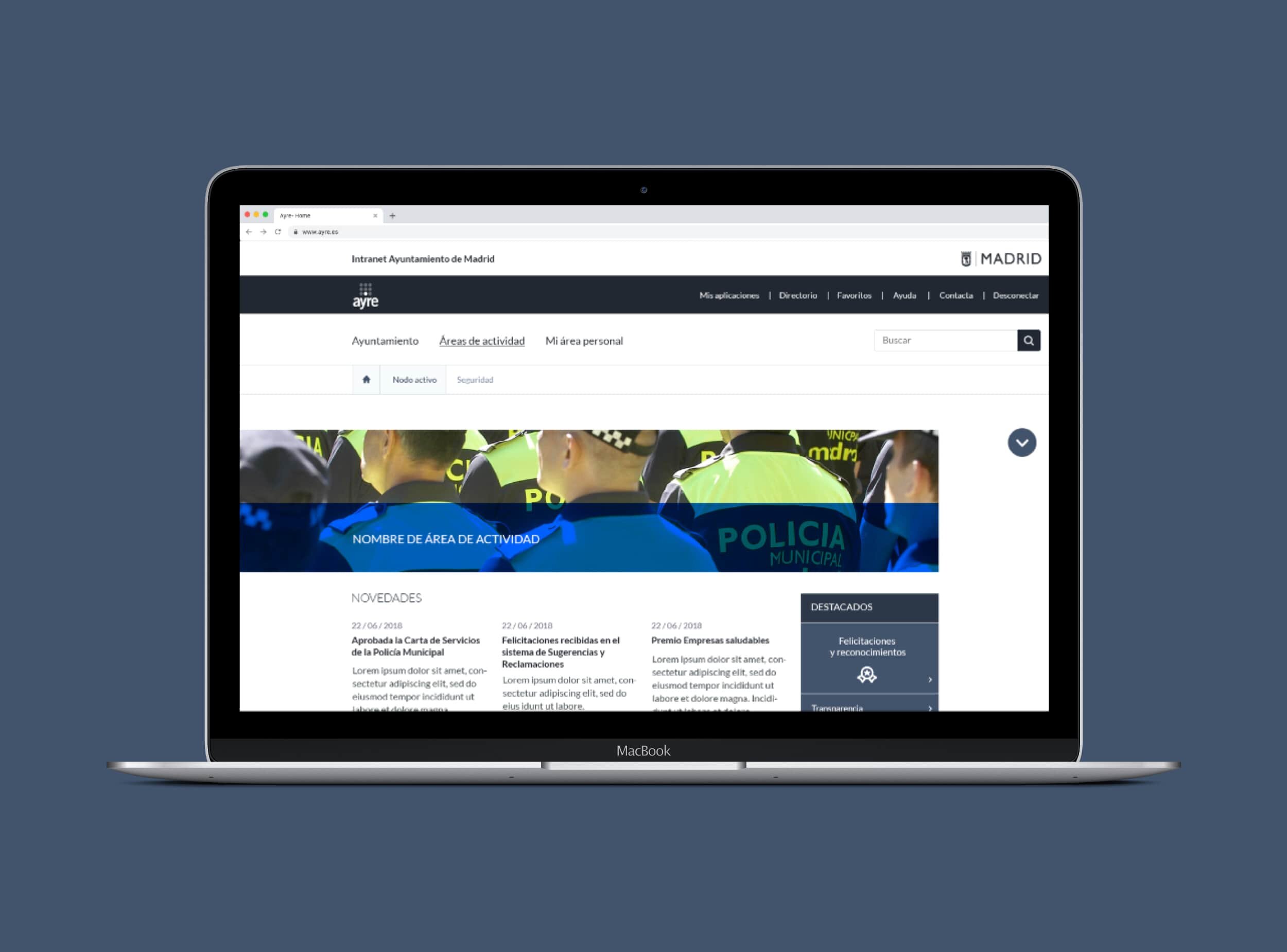
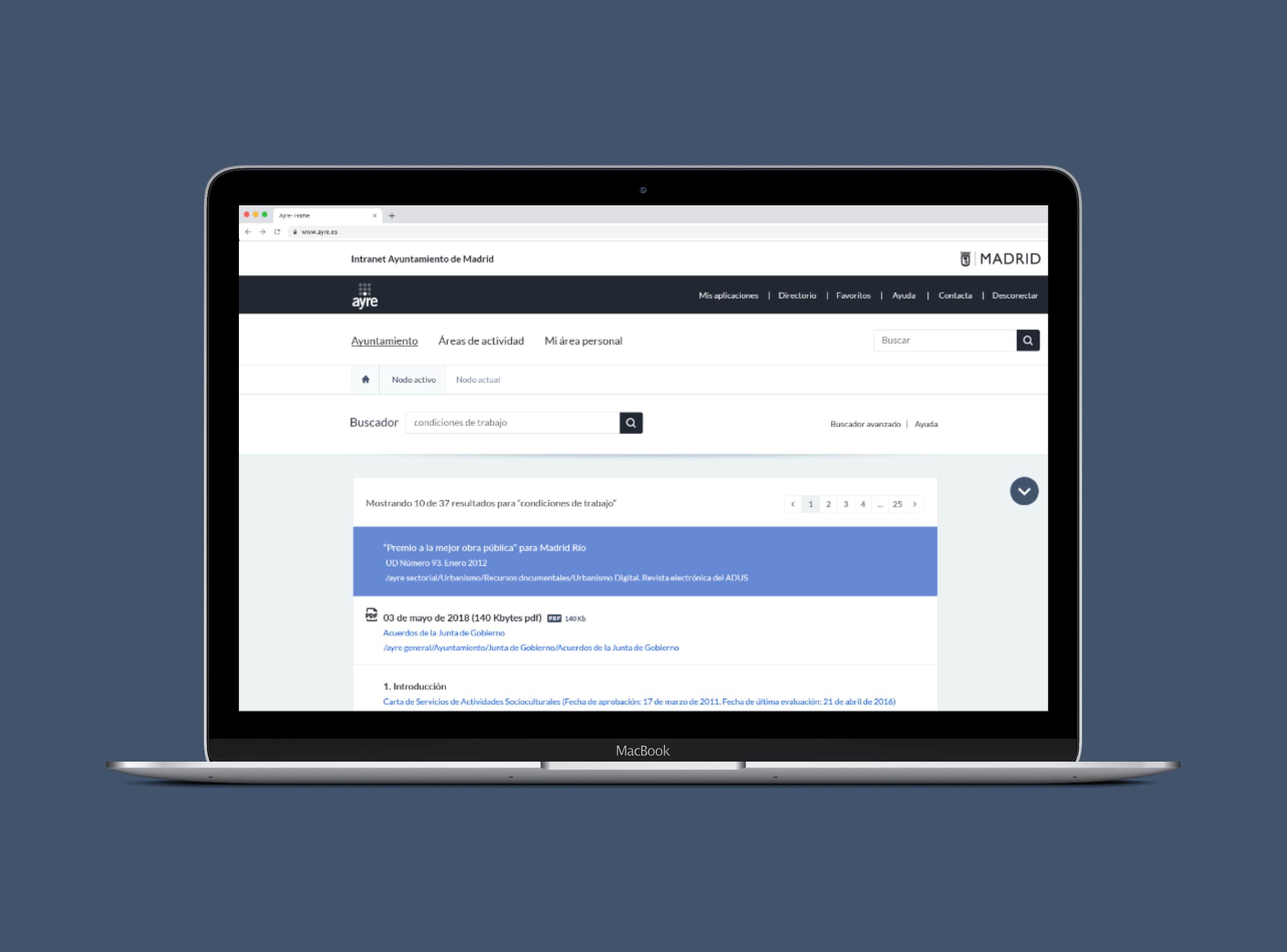
Distributiva
Ficha
Card Sorting
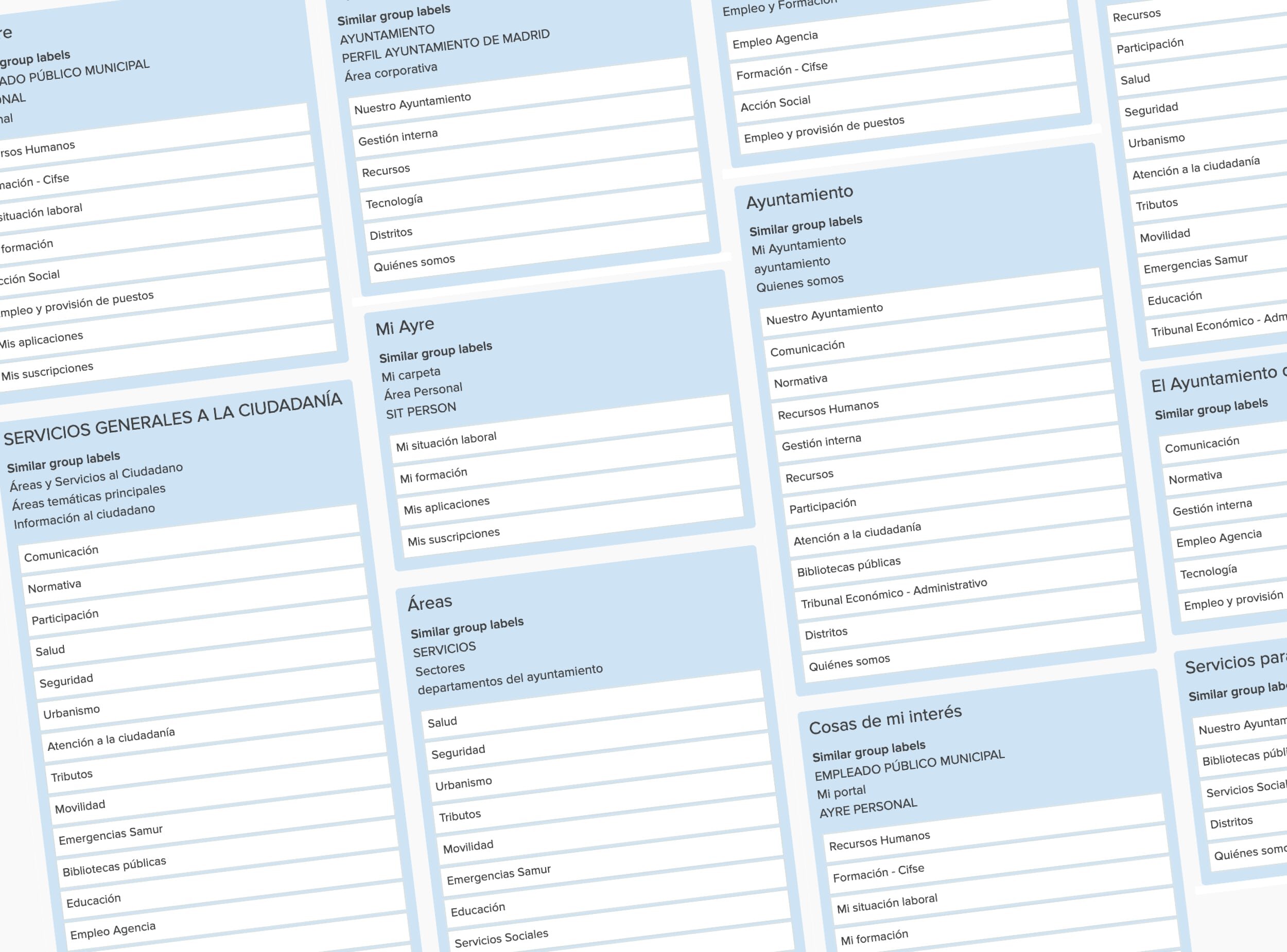
Sobre la primera simplificación y normalización del nuevo árbol de contenidos trabajó con usuarios finales, planteando 2 ejercicios de card sorting (abierto y cerrado) con el fin de afinar, tanto en la categorización y clasificación, como la nomenclatura de categorías. Ambos ejercicios fueron complementados con cuestionarios ad-hoc para responder a preguntas específicas.
Para ambas pruebas (no moderadas) se contó con una muestra total de más de 100 usuarios y se testaron un total de 61 categorías. Se hizo uso de la herramienta Optimal Workshop y se aplicó un análisis de los resultados a través de:
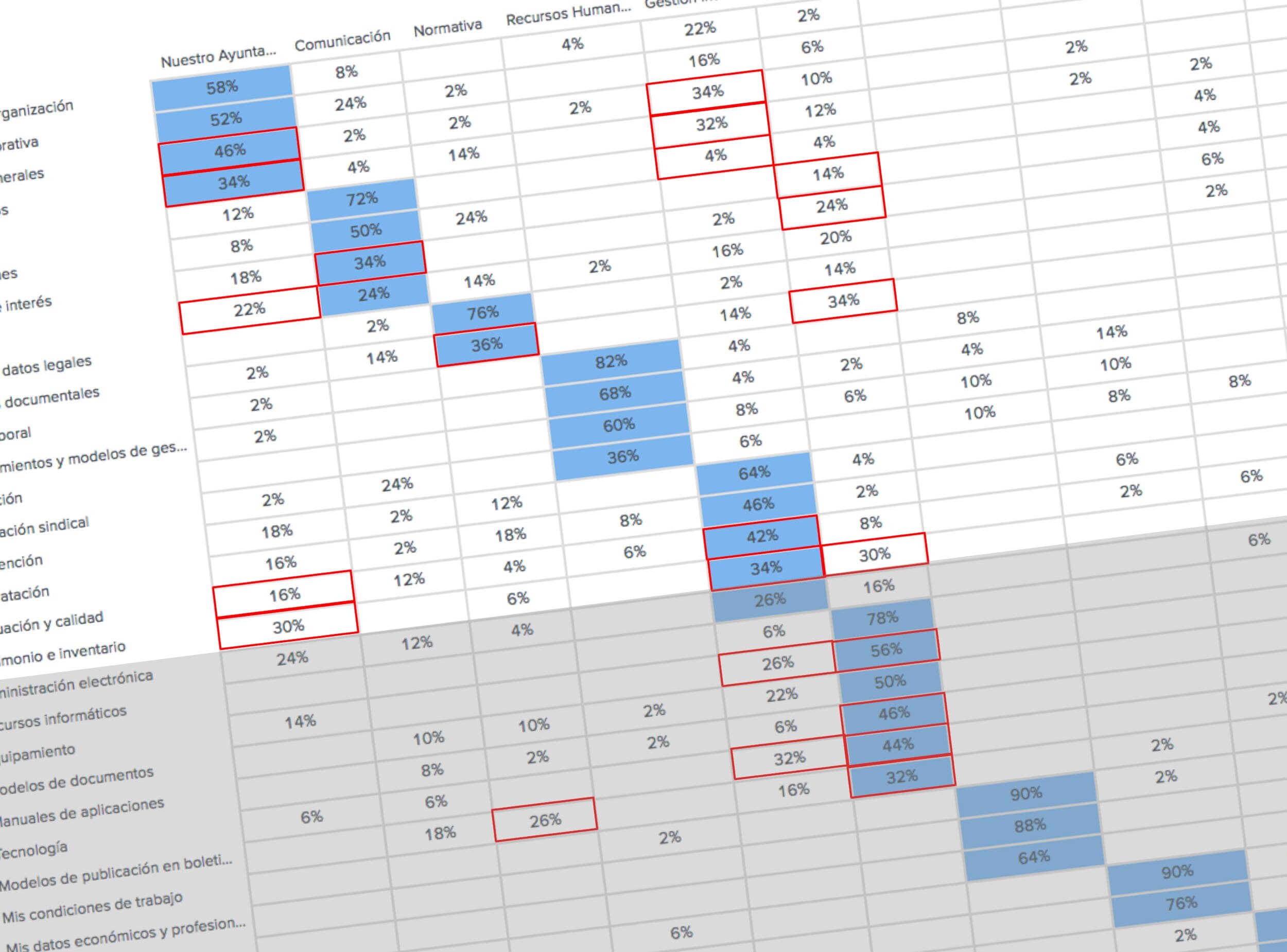
Matrices de datos
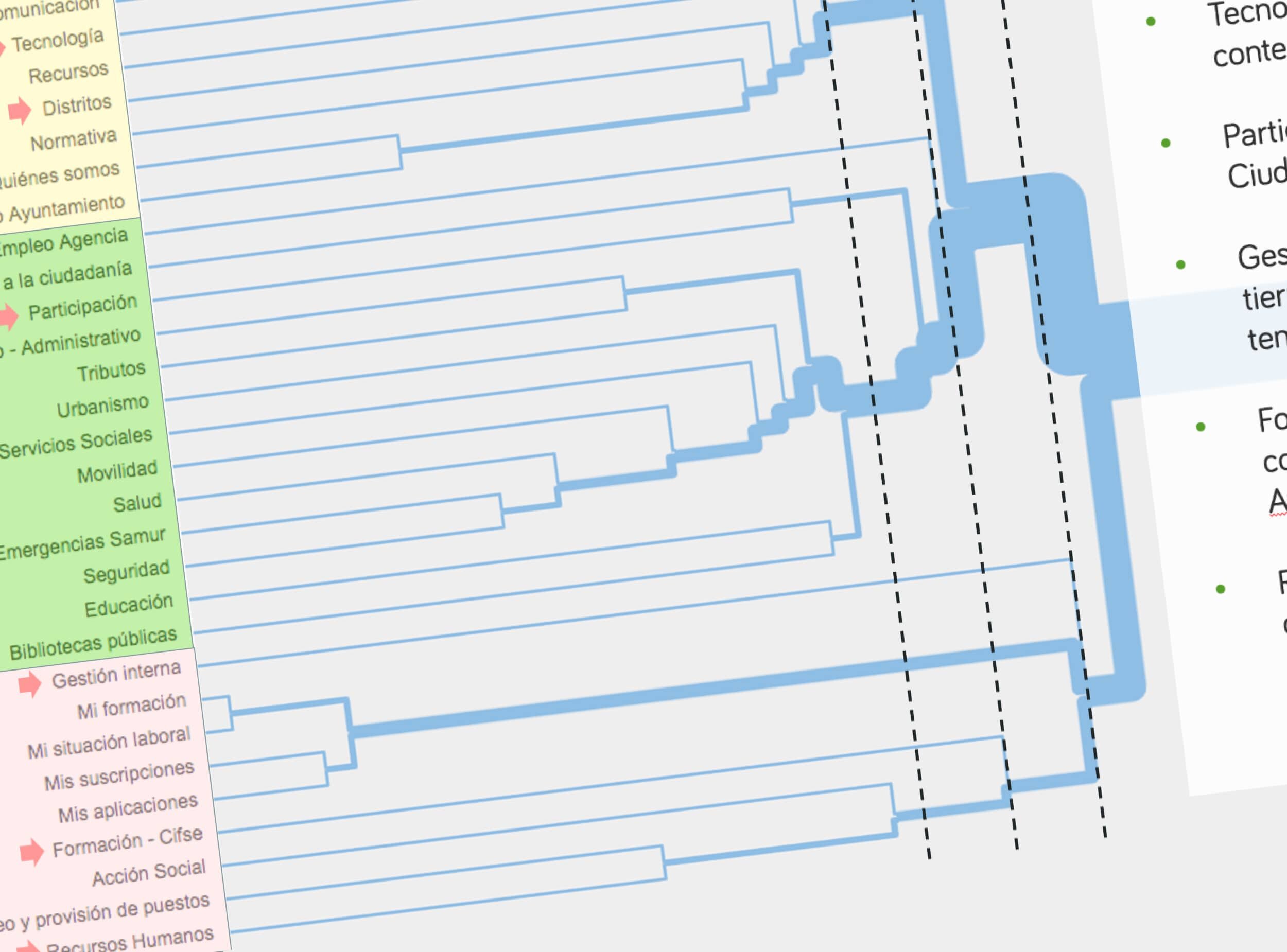
Dendogramas
Gráficos MDS (Escalamiento Multidimensional)
PCA (Participant Centric Analysis)
Matriz similaridades
Dendograma
Gráfico MDS
Matriz porcentajes
PCA
Tree testing
Se persiguió el principal objetivo de verificar y hacer nuevos ajustes en el árbol de contenidos comprobando el sistema de rotulado (nomenclaturas) y la capacidad de los contenidos para ser encontrados (findability).
Se desarrolló adecuadamente la narrativa de las 6 tareas o escenarios propuestos de manera que los usuarios no obtuvieran pistas en los propios enunciados. Al tratarse de un ejercicio no moderado, adicionalmente se habilitó un cuestionario específico con capacidad para introducir comentarios de los usuarios y evaluar la dificultad de la tarea.
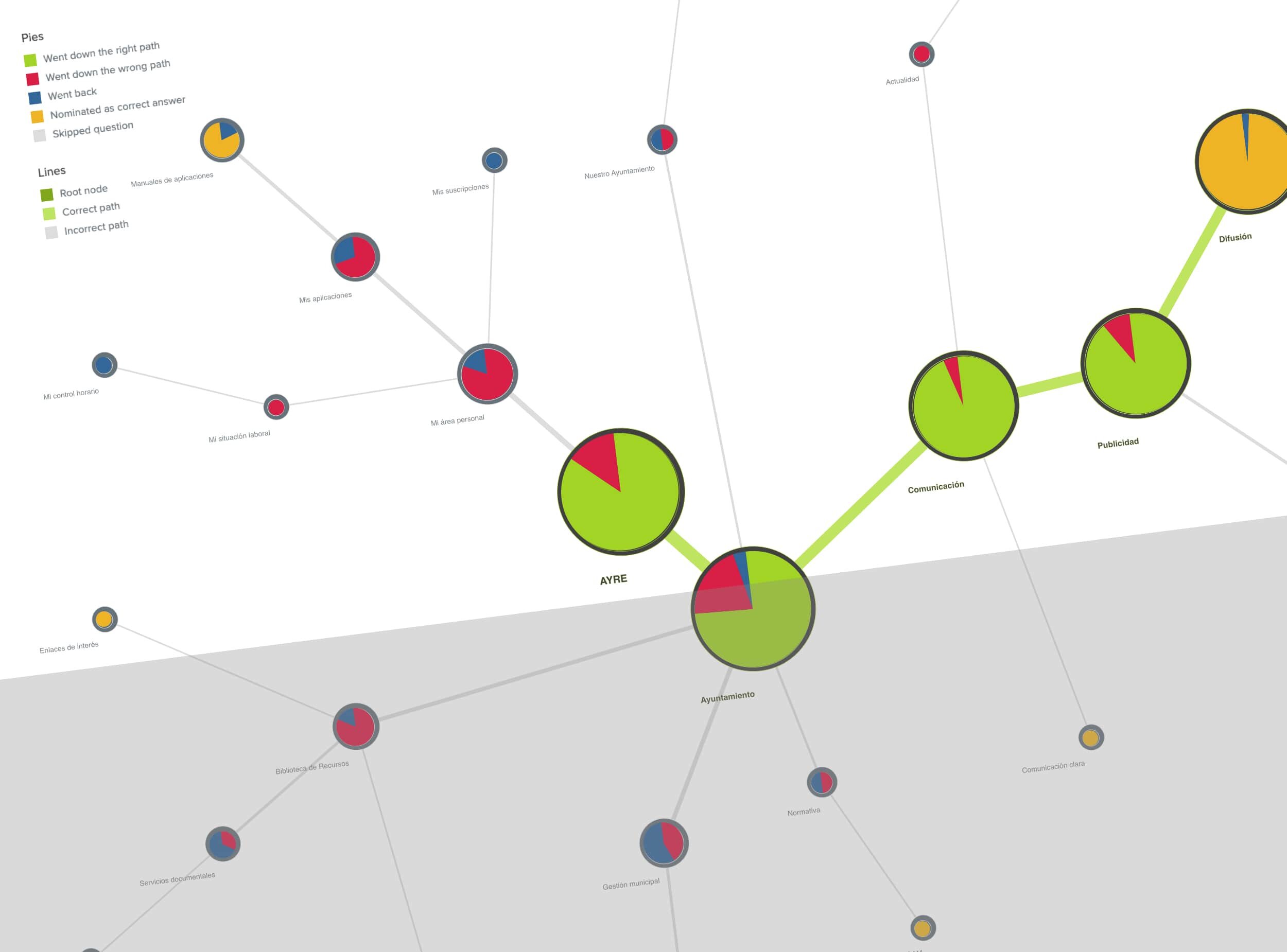
Los resultados fueron analizados minuciosamente usando las diferentes herramientas de las que dispone la herramienta Treejack de Optimal Workshop (pietree, firstclick, path y destinations).
En base a estos resultados se tomaron las últimas decisiones que nos permitieron abordar el diseño del árbol de contenidos final.
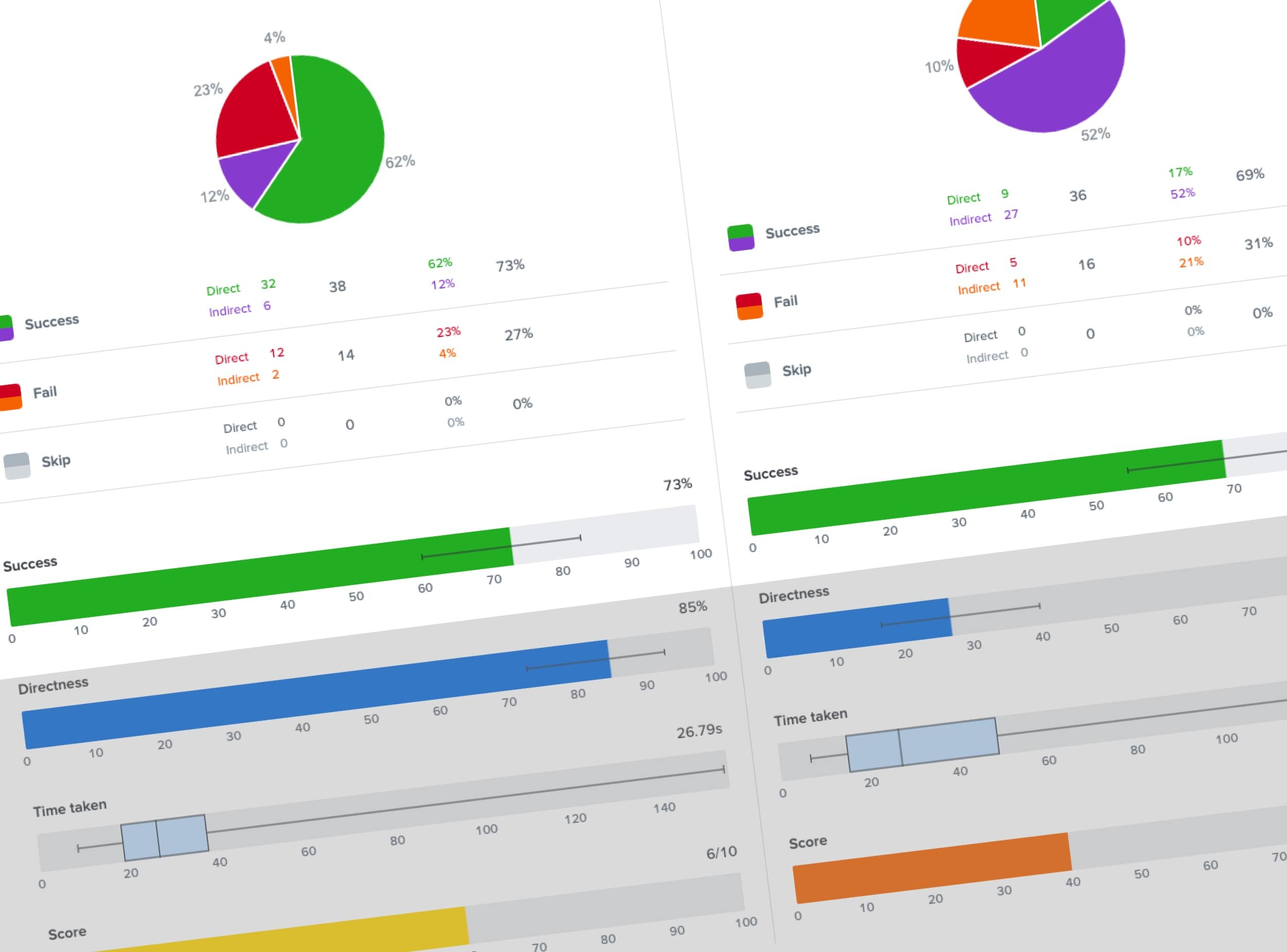
Resultados
Resultados comparados
Pietree
Gestión del cambio
Tras la implementación de la nueva Intranet y ante su inminente lanzamiento, participé realizando tareas de apoyo en la gestión del cambio. Por un lado participé en la elaboración de un vídeo animado de comunicación interna y por otro, fui parte activa en la presentación de la nueva Intranet a las diferentes áreas del Ayuntamiento de Madrid.
Video animado
Lideré la producción de este vídeo animado como herramienta fundamental de la difusión del cambio a la nueva Intranet, participando y supervisando las tareas de guionización, storyboarding y producción.
Presentación de la nueva Intranet
Participé como ponente en la presentación de la nueva Intranet que se realizó a los diferentes responsables de las áreas de gobierno del Ayuntamiento.
UI final
Se presentaron 3 propuestas gráficas distintas basadas en el resultado final del prototipado. Las siguientes son algunas pantallas con el resultado final del diseño elegido.