
Comunidad de Madrid
Rediseño del Visor de Mapas
Benchmarking · User research · Observación contextual · Design thinking · Co-creación · Diseño participativo · Wireframes · Prototipado
Resumen del proyecto
El Visor General de Mapas es la aplicación a través de la cual se consume el amplio y potente catálogo cartográfico del que dispone la Comunidad de Madrid. La existencia de problemáticas ya identificadas y la incorporación de nuevas funcionalidades fue el detonante para abordar su rediseño, aplicando técnicas de investigación, co-creación y diseño participativo.
Mi rol
Desempeñé el papel de UX Designer formando equipo con un segundo Diseñador UX/UI. Me responsabilicé desde el planteamiento metodológico del proyecto hasta la ejecución conjunta de las diferentes actividades en las que los usuarios estaban involucrados, así como la propuesta de soluciones finales en función de todos los datos obtenidos.
Participación activa de usuarios
Además de analizar el entorno competitivo obteniendo buenas prácticas, los usuarios adquirieron un papel protagonista durante el proceso de diseño, siendo observados en su uso cotidiano con la aplicación e involucrados en sesiones de co-creación de diseño participativo.
Análisis comparativo
Siempre es un buen comienzo mirar lo que hacen los demás en tu entorno competitivo. Se analizaron diferentes tipologías de visores de mapas online, centrándonos en aquellos criterios más vinculados con la experiencia del usuario y extrayendo las mejores prácticas aplicables al visor.


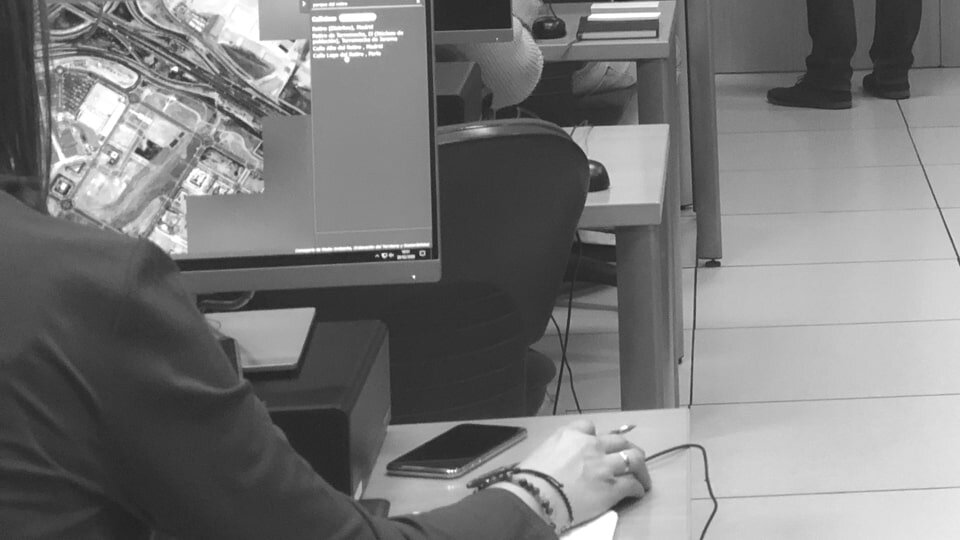
Observación contextual
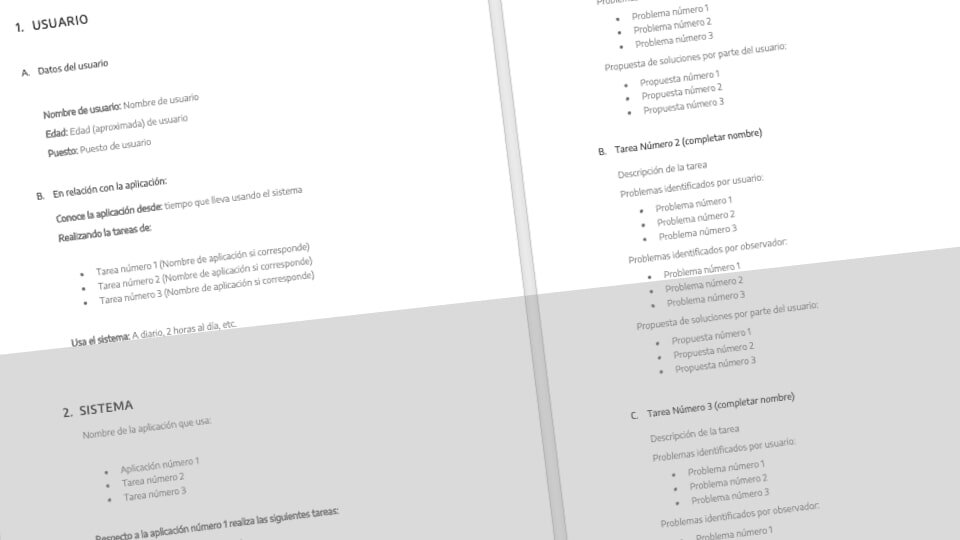
Fue el primer contacto con los usuarios que nos permitió conocer de primera mano los diferentes usos que se hacían de los visores. La observación se llevó a cabo en el entorno de cada usuario siendo lo menos intrusivos posible. Se definió un guión y una hoja de recogida de datos para facilitar el análisis posterior.

Observando a un usuario

Recogida de datos
Los perfiles de usuario
Hay que partir de la base que el Visor de Mapas es una herramienta compleja y que principalmente va dirigida a profesionales que sacan partido de ella. Sin embargo, existe un público secundario (pero más numeroso) que llega a los diferentes visores en situaciones concretas, encontrando grandes barreras en su uso.


Las sesiones de co-creación
Una vez identificados los diferentes usos del visor y sus perfiles de usuario, se procedió a organizar las sesiones de co-creación con usuarios con la siguiente estructura.
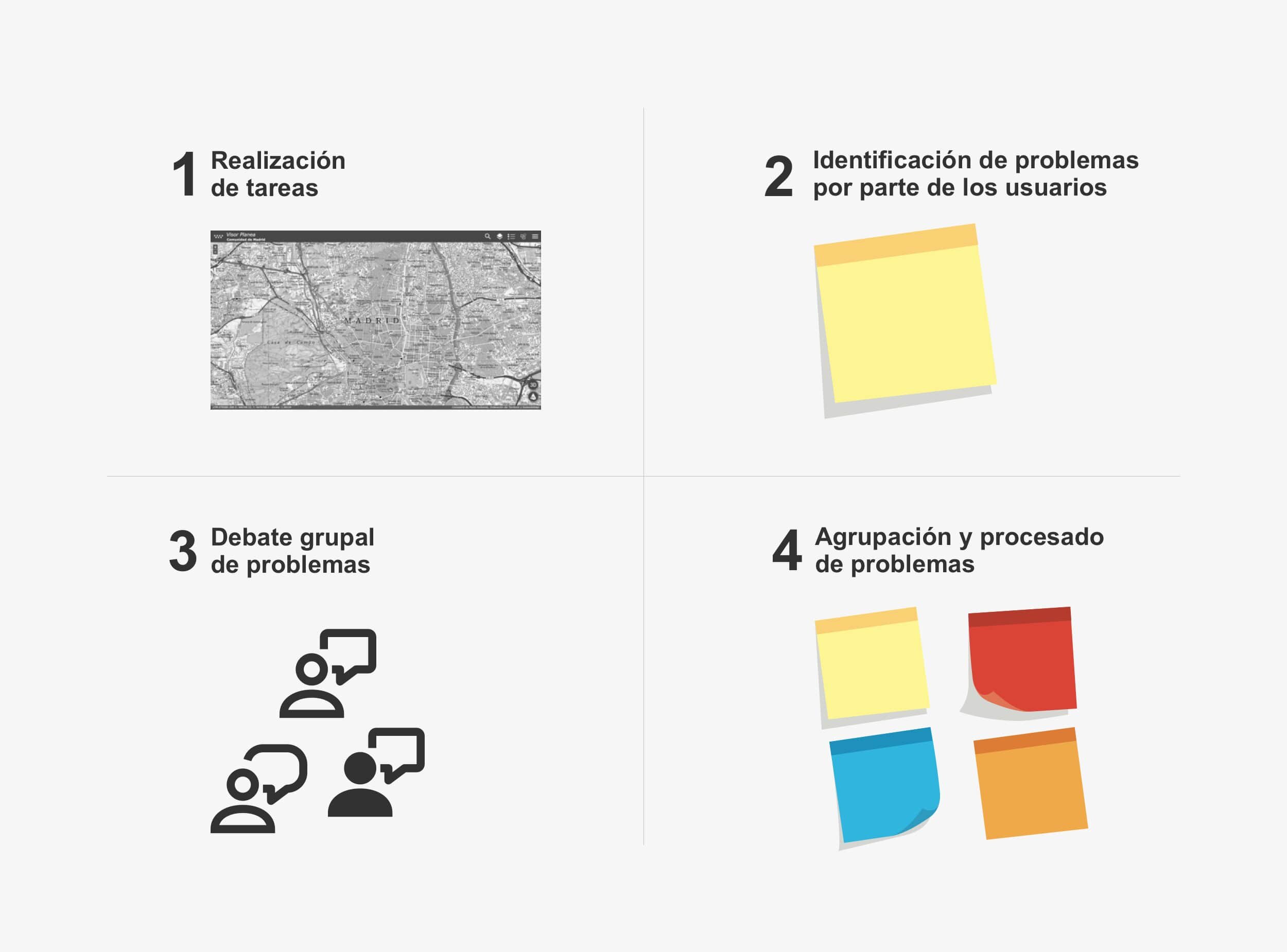
Sesión 1: descubrir
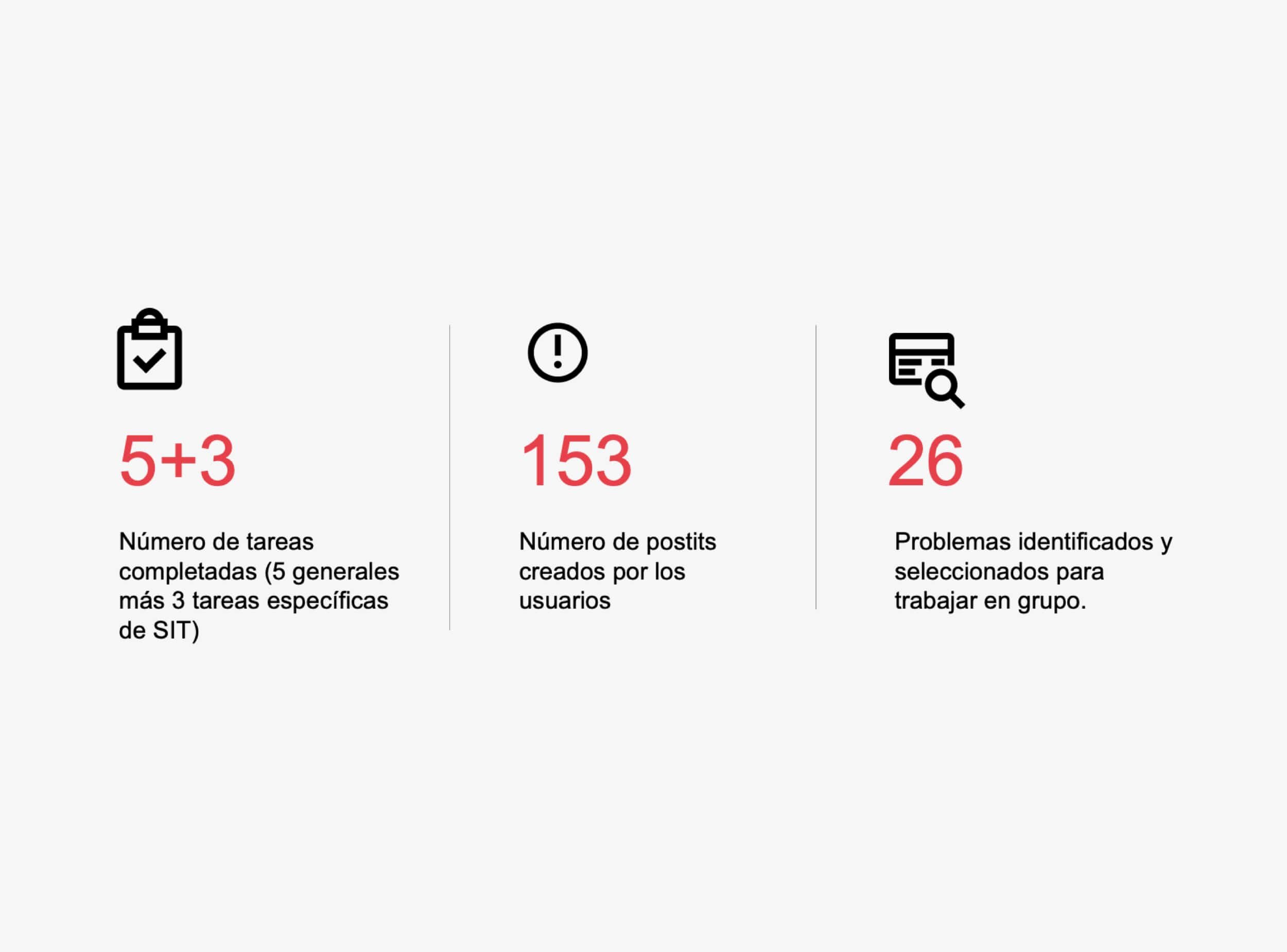
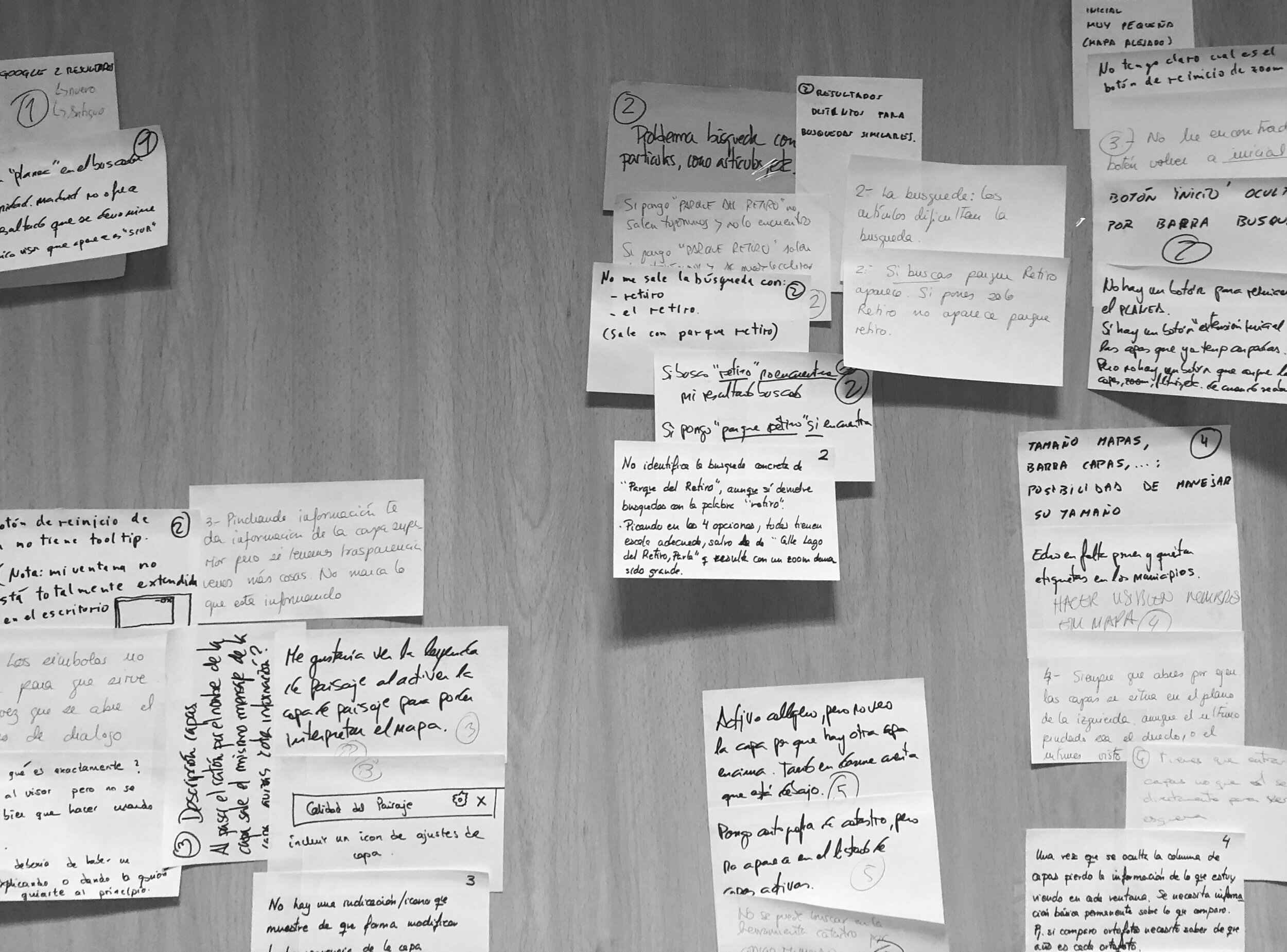
La primera sesión de co-creación con usuarios tuvo el principal objetivo de identificar las diferentes problemáticas y barreras con las que los usuarios se encontraban.





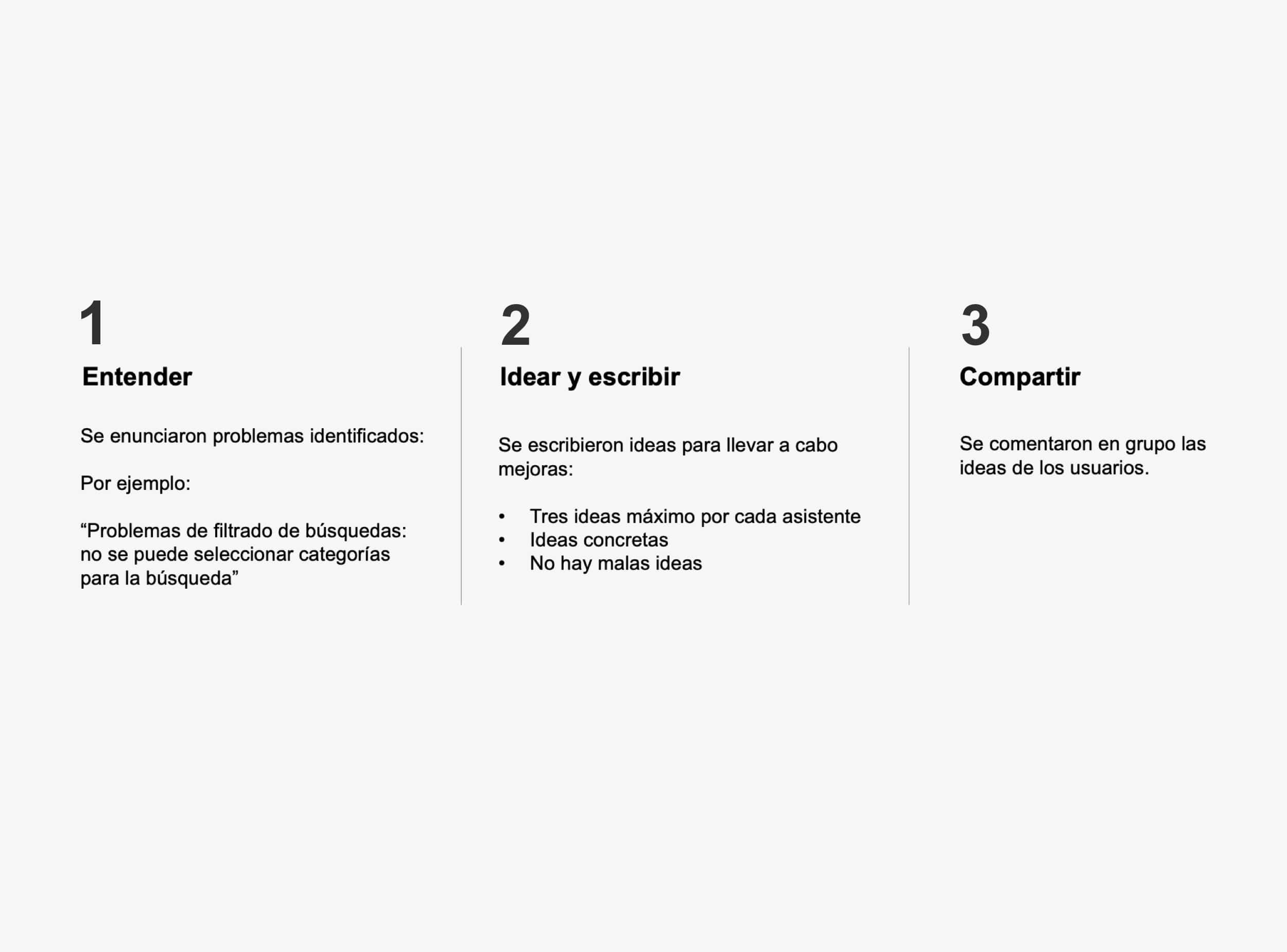
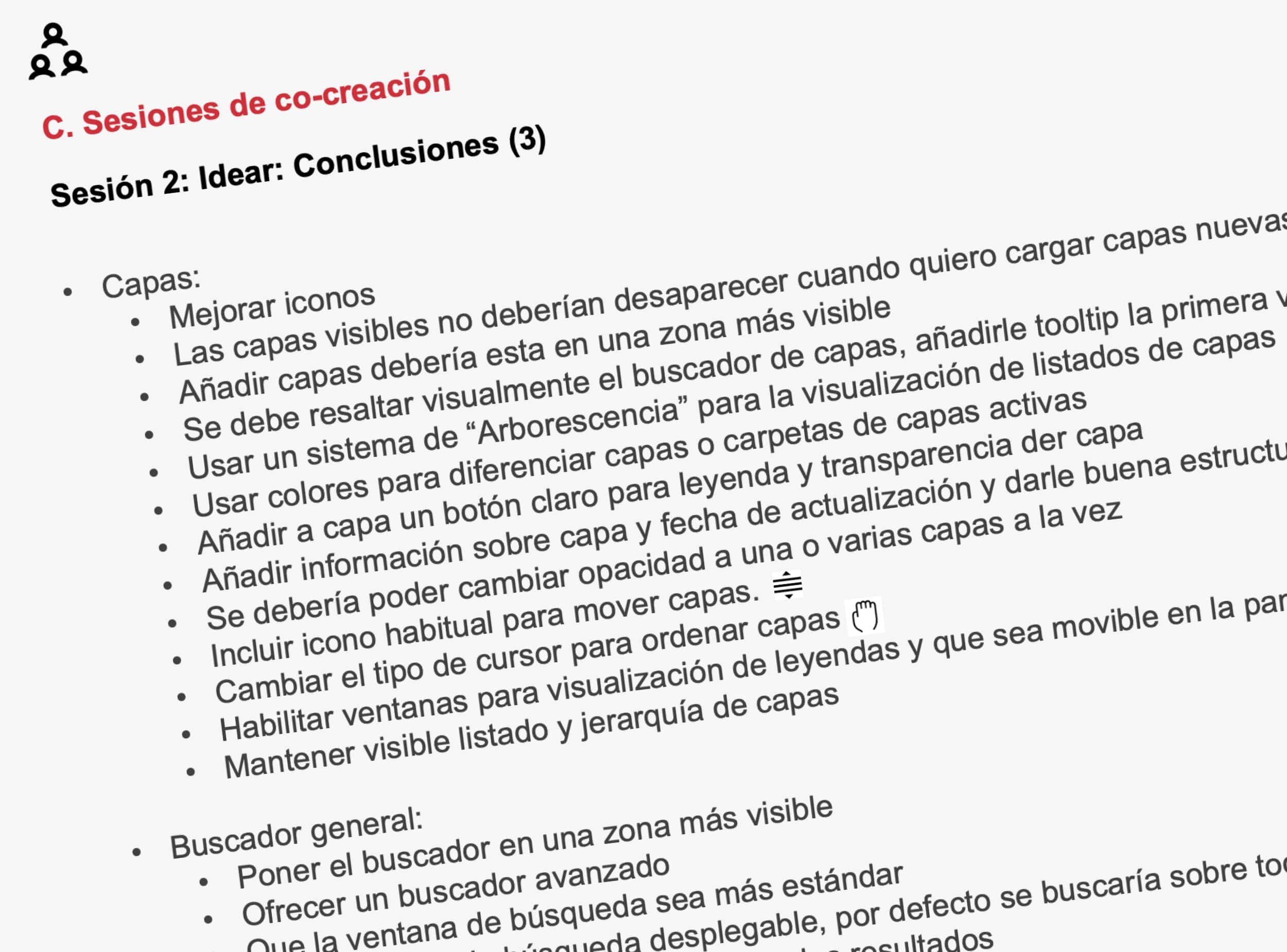
Sesión 2: idear
El objetivo de esta segunda sesión fue la generación de ideas que dieran solución o respuesta a los problemas encontrados. en la sesión previa. Se trabajó en pequeños grupos y se generaron multitud de ideas que luego fueron organizadas y priorizadas en función de su viabilidad.



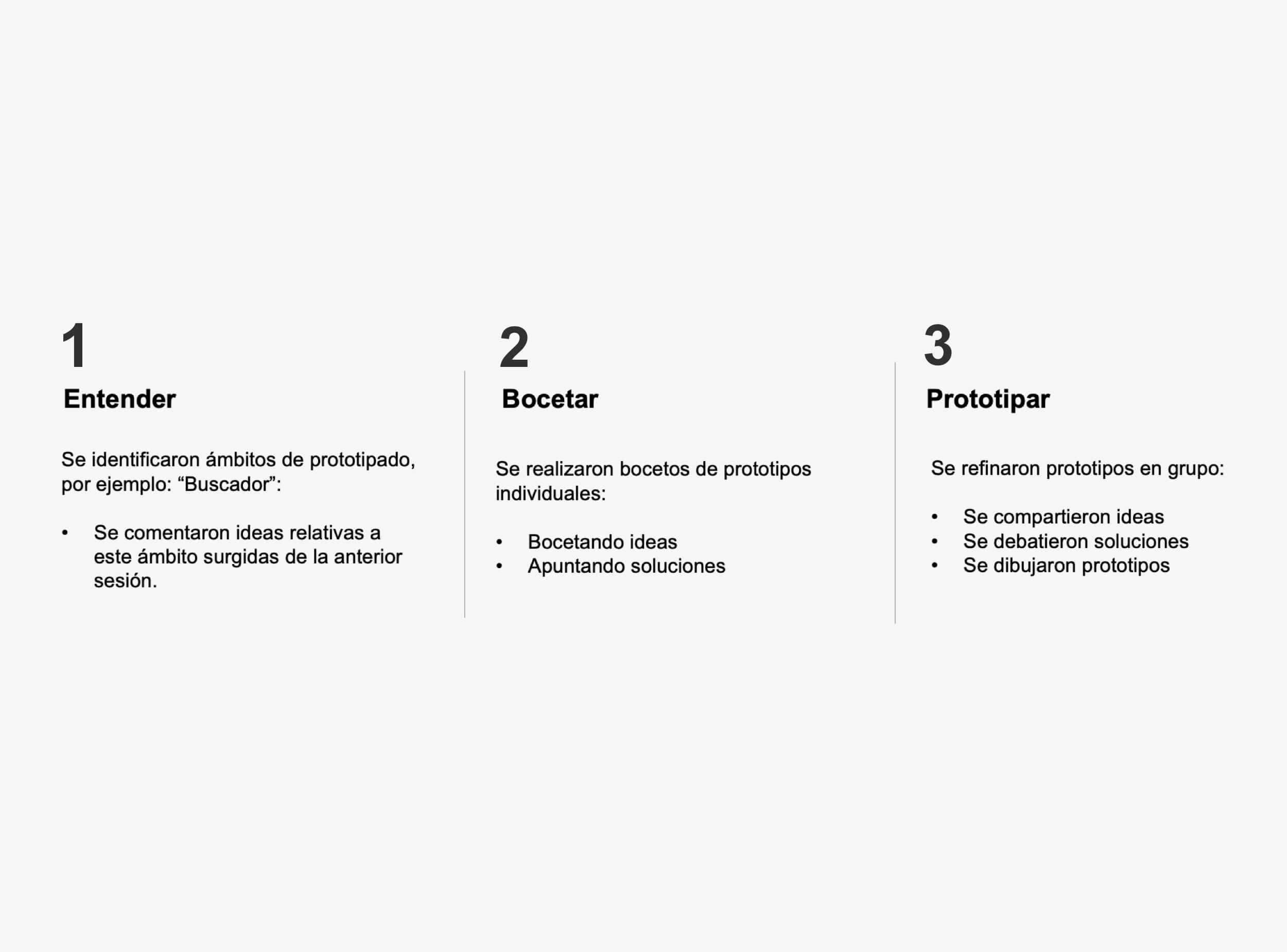
Sesión 3: crear
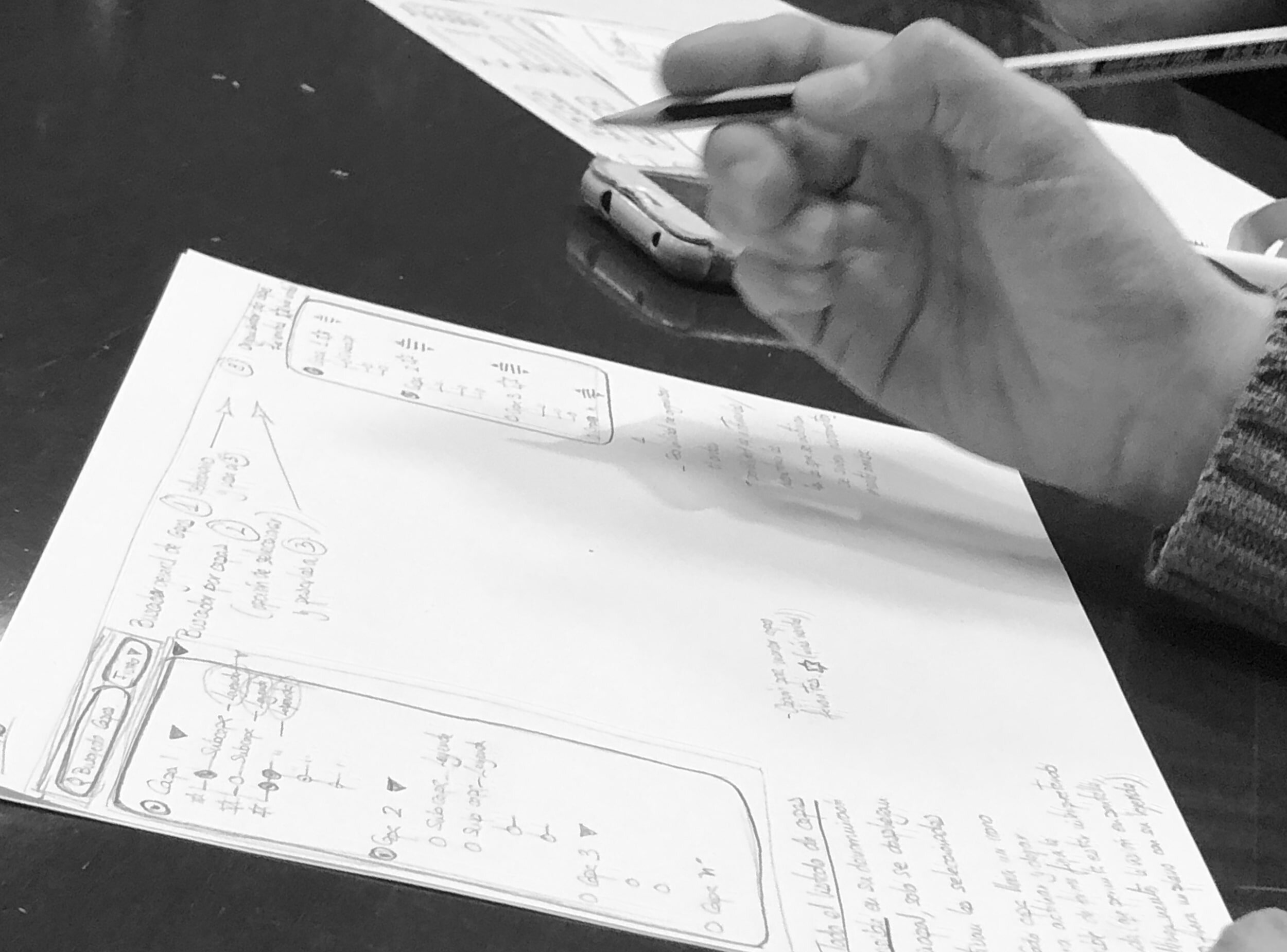
Y por fin llegó la hora de aterrizar visualmente las ideas y soluciones. Se trabajó primero en la creación de bocetos individuales para después poder construir wireframes consensuados en grupo.






Materializando las soluciones
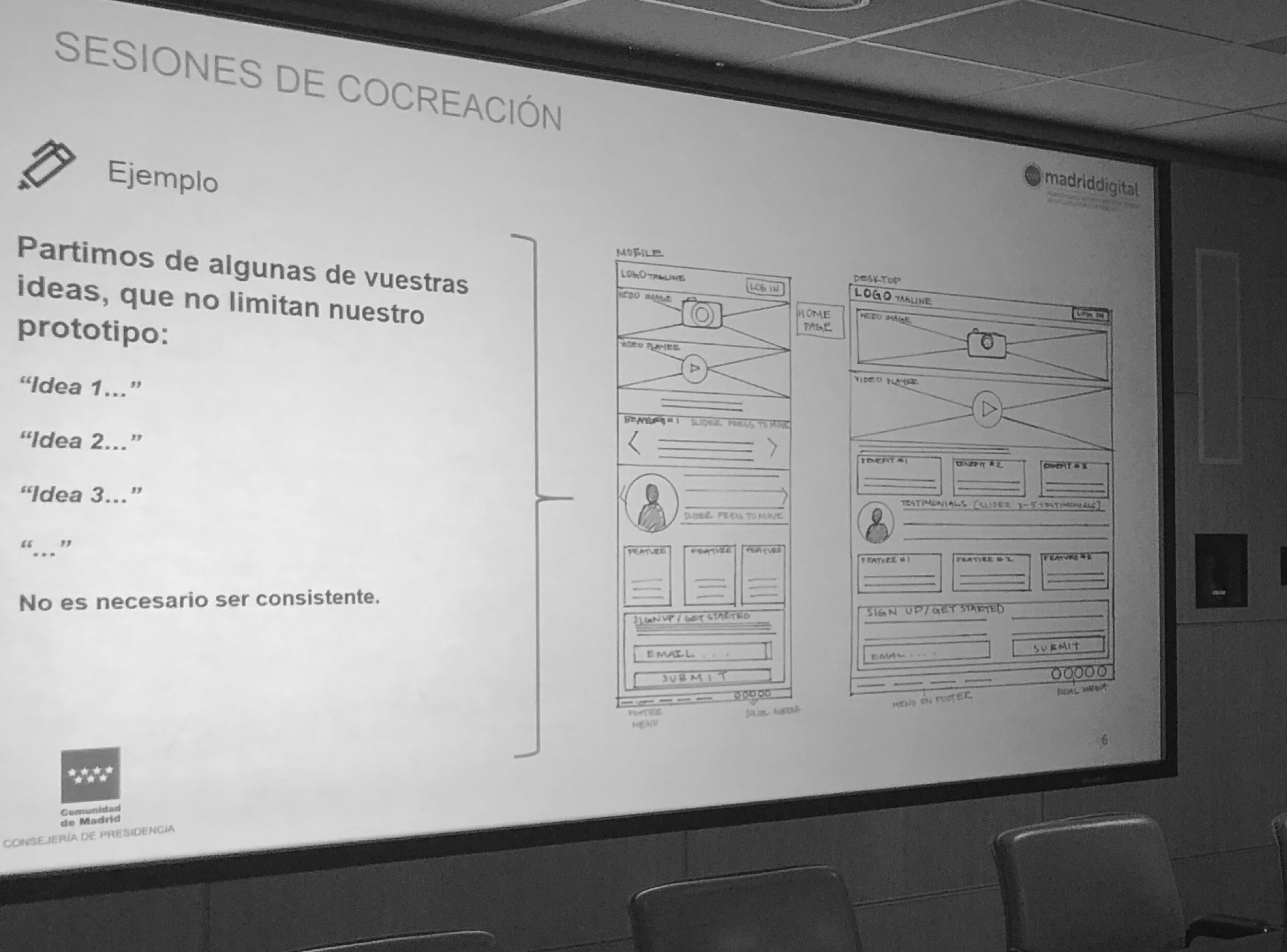
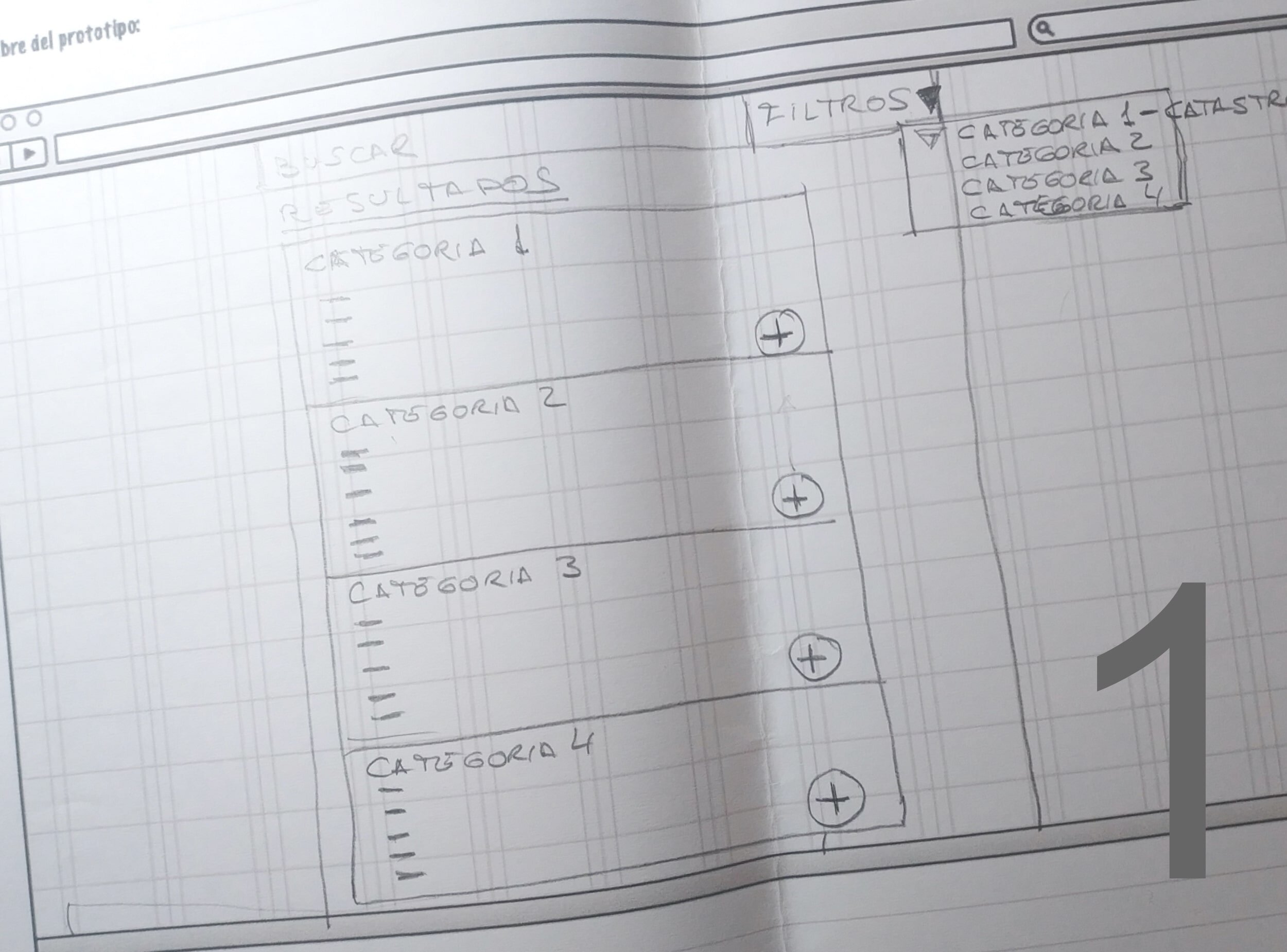
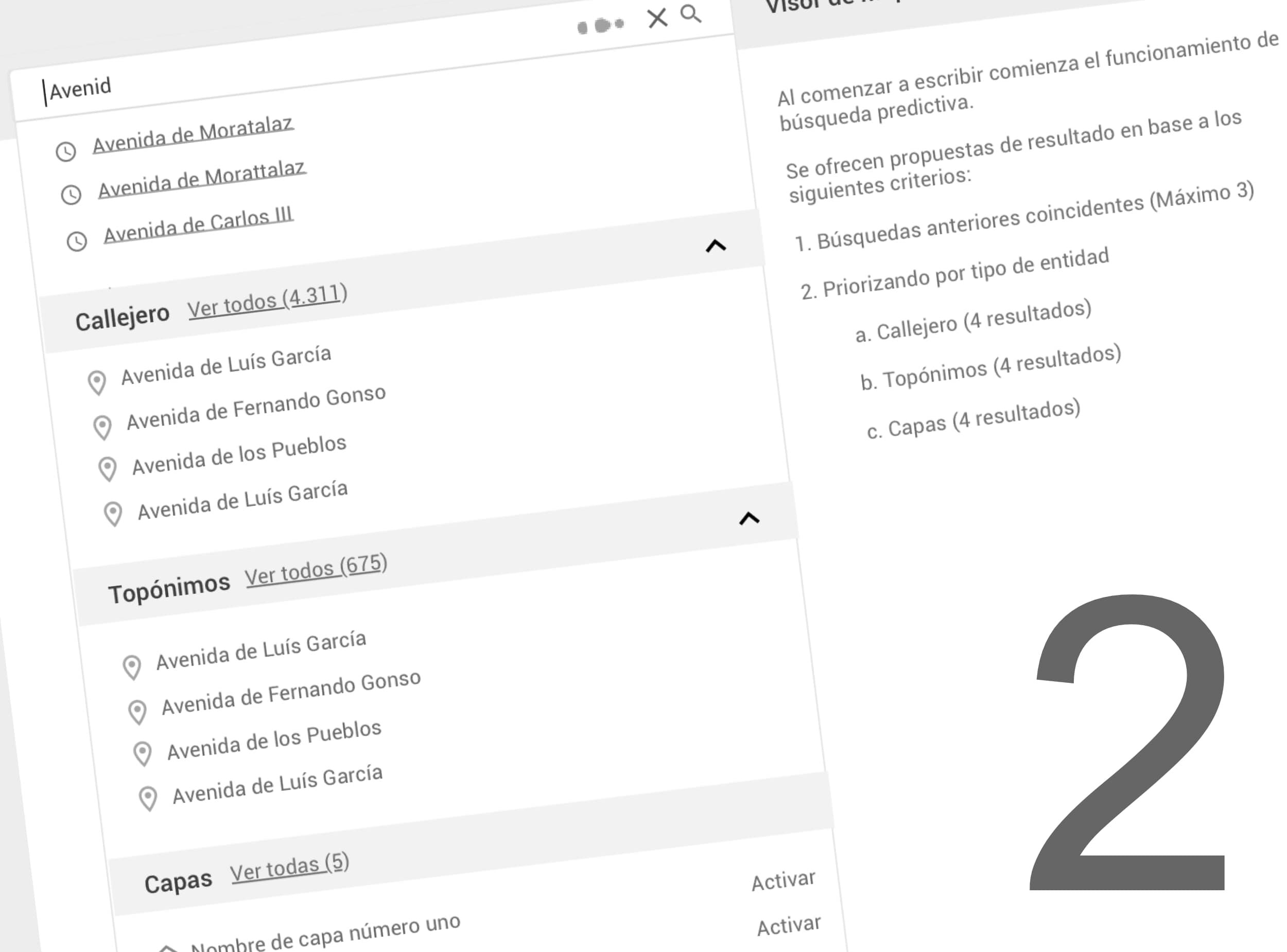
Ejemplo de como aquellas soluciones que resultaban viables por parte de los usuarios se materializaban en prototipos y posteriormente en diseño visual con su interfaz terminada.

Boceto de usuarios

Wireframe

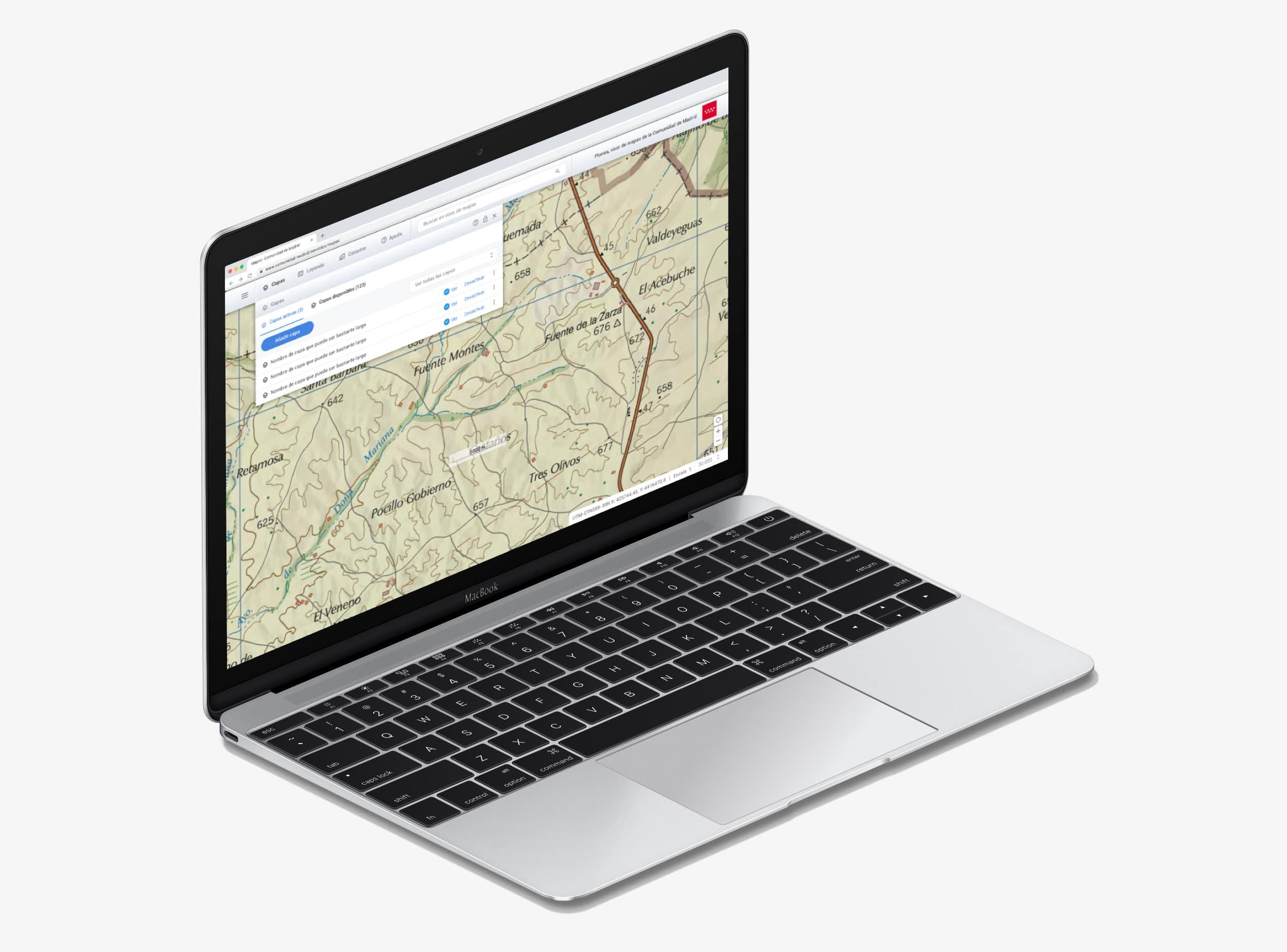
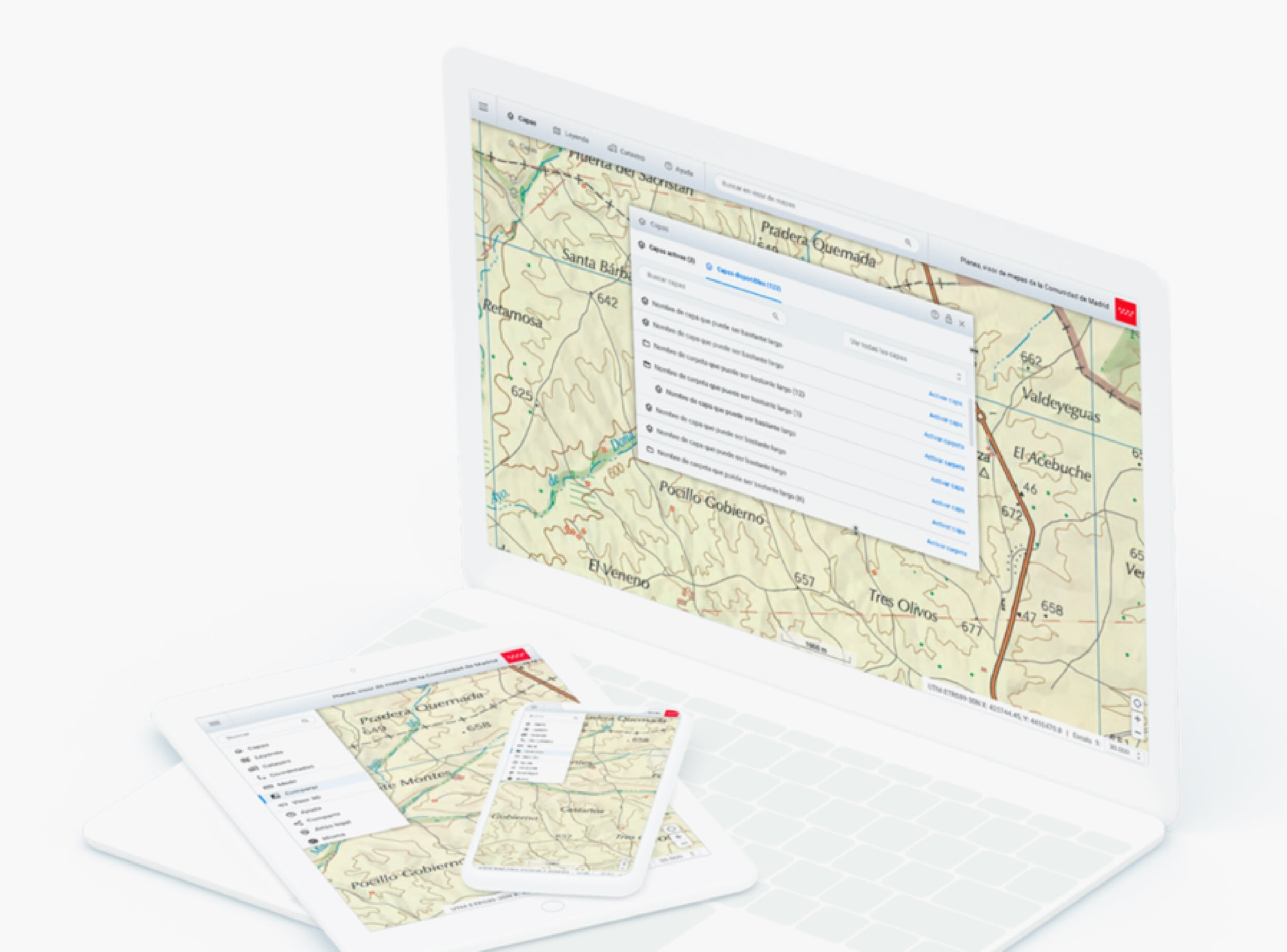
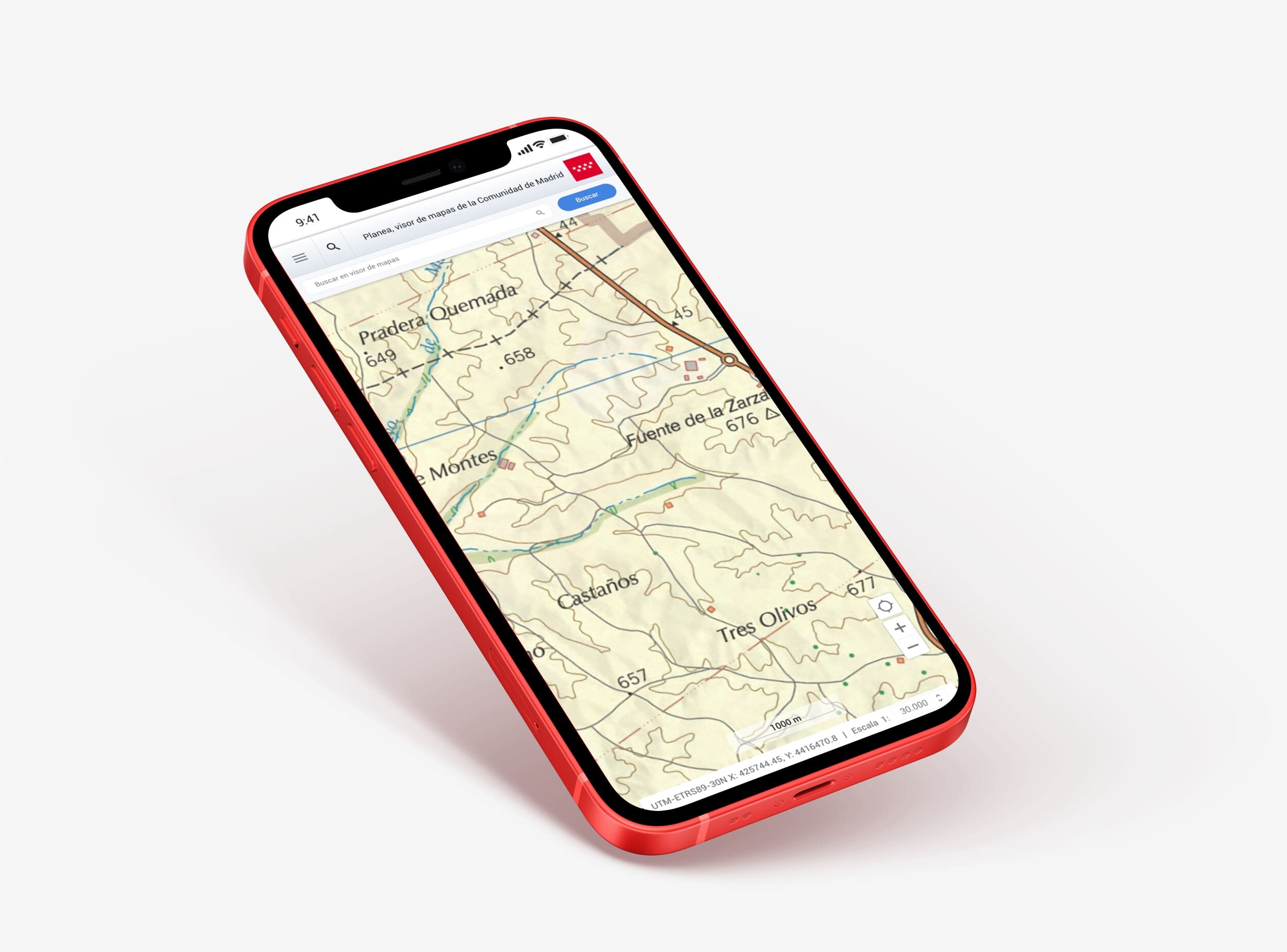
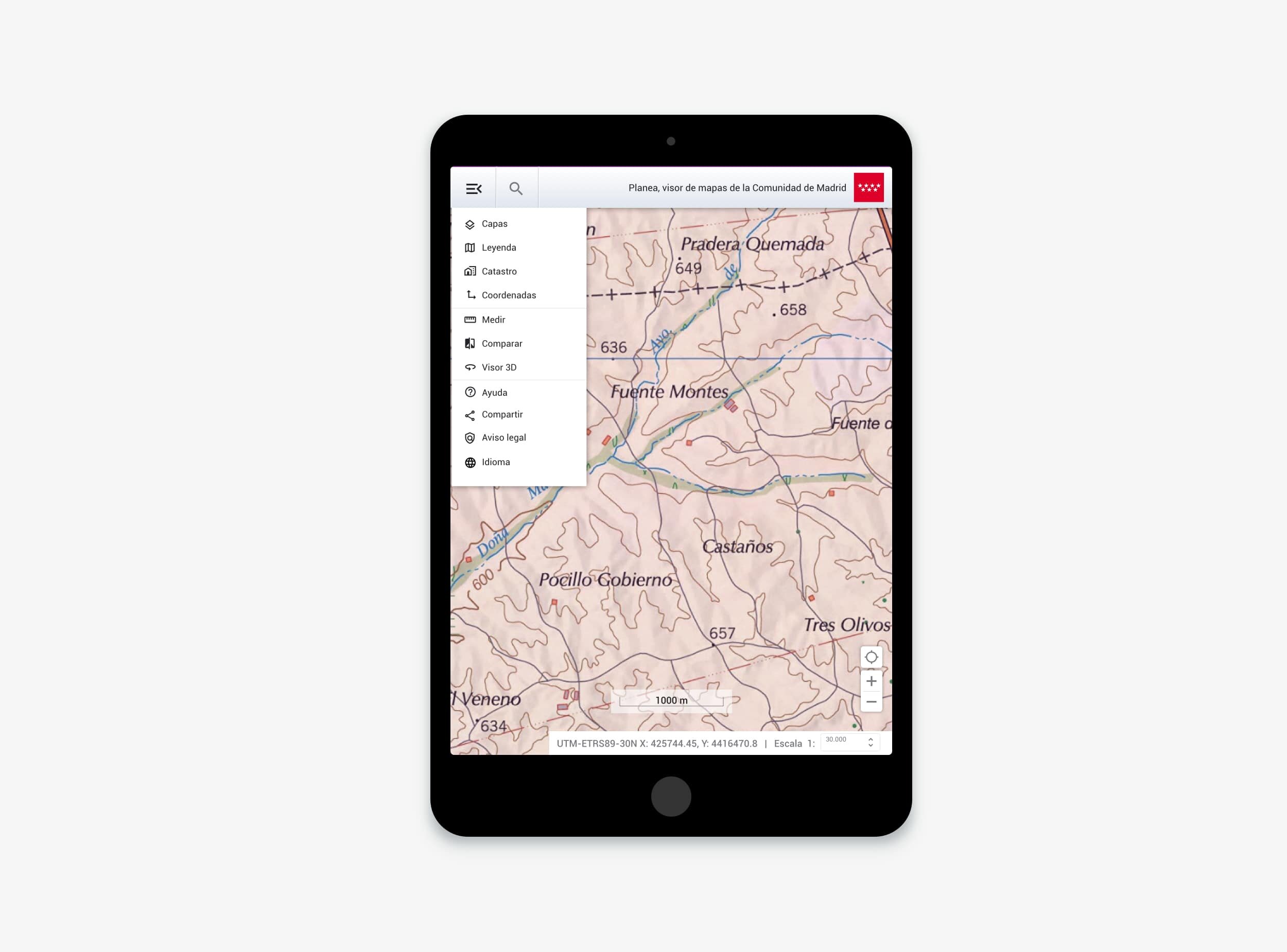
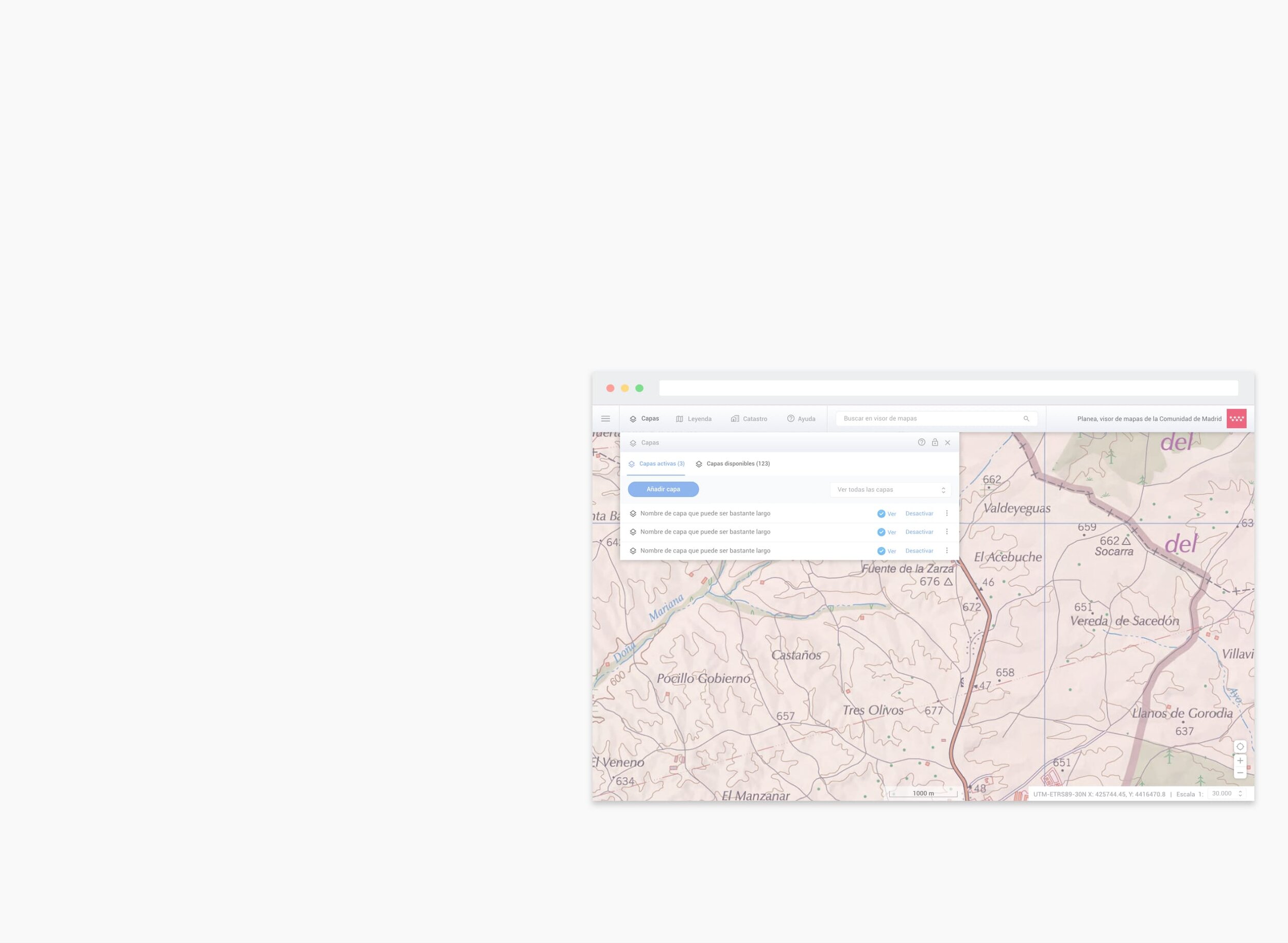
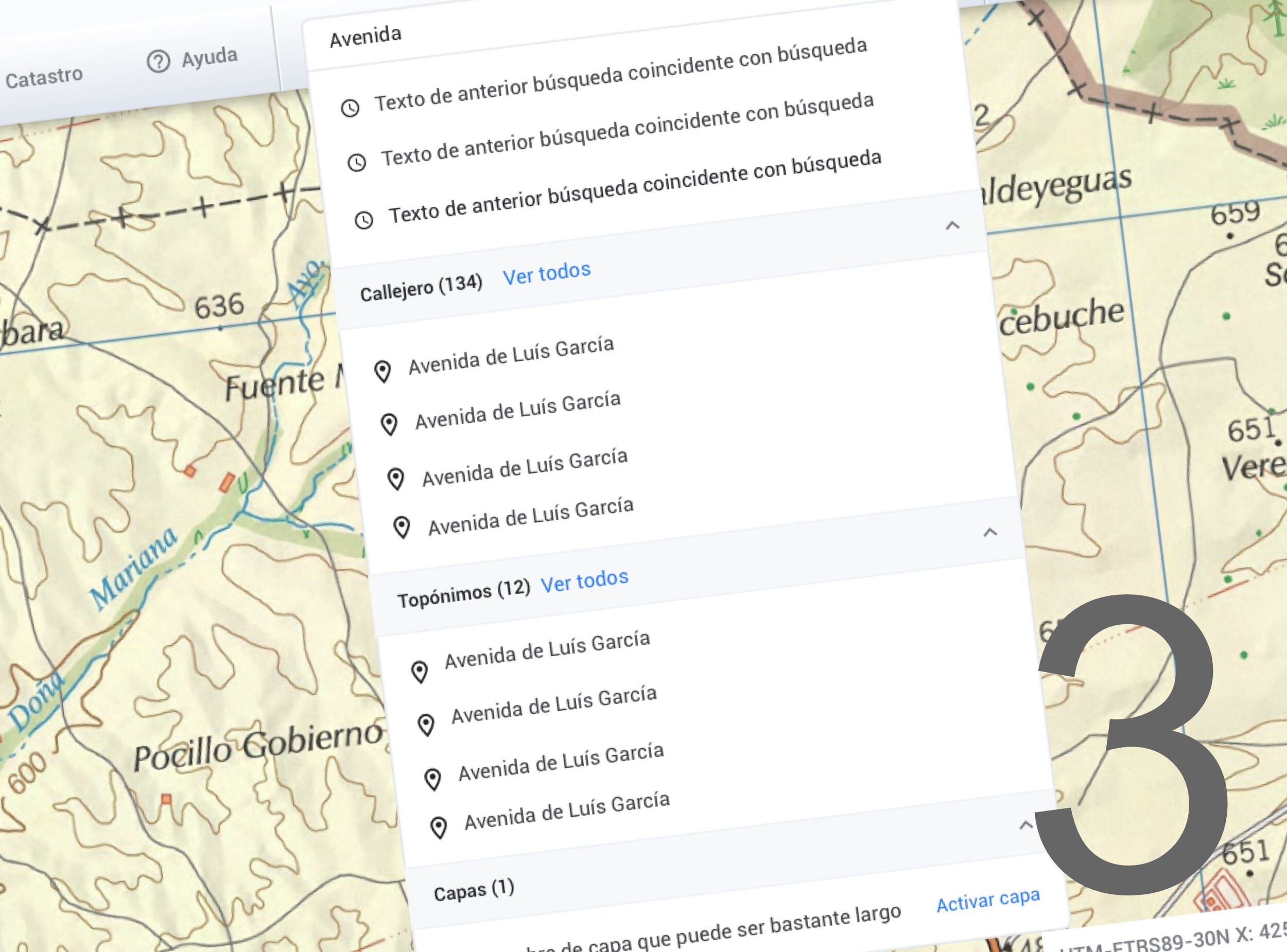
Diseño final
UI final
La interfaz de usuario final supuso un paso evolutivo significativo en el Visor de Mapas, pero era necesario establecer un modelo iterativo en el que se pudiera seguir evolucionando su interfaz con la participación activa de sus usuarios.