
PeopleWho
Plataforma de salud para la gestión de enfermedades
Toma de requisitos · Arquitectura de información · Diseño de interacción · Prototipado · Árbol de contenidos · Diseño de procesos · Wireflows · Wireframes
Resumen del proyecto
El principal objetivo fue el de definir una plataforma de salud global para la gestión integral de enfermedades, pacientes y profesionales.
Por la parte del paciente, la solución permitía la gestión diaria y seguimiento de la enfermedad así como sus tratamientos. Los profesionales disponían de una interfaz propia que accedía a los datos del paciente.
Mi rol
Me integré en el equipo de PeopleWho como UX Lead Designer, trabajando codo con codo con el Product Owner y resto del equipo bajo metodología SCRUM.
Mi labor consistió principalmente en liderar la definición UX aportando las soluciones de interfaz, diseñando los procesos, modelos y prototipos en función de los requisitos de negocio, usuarios y dispositivos.
Empezar por lo básico. Quién, qué y porqué
Aunque que debido a los tiempos que se manejaron en el proyecto no fue posible realizar tareas de investigación con usuarios, el equipo sí disponía de datos de su público objetivo correctamente tipificados
Sí hablé con stakeholders durante todo el proceso de diseño, entre los que pude contar con médicos que me dieron el soporte necesario para la correcta comprensión y asimilación de las enfermedades, del mundo del paciente y de los profesionales sanitarios.
Además de conversar con stakeholders, en esta fase fue primordial el análisis de toda la información y documentación existente para una correcta adquisición del conocimiento.
Sitemaps y diseño de procesos
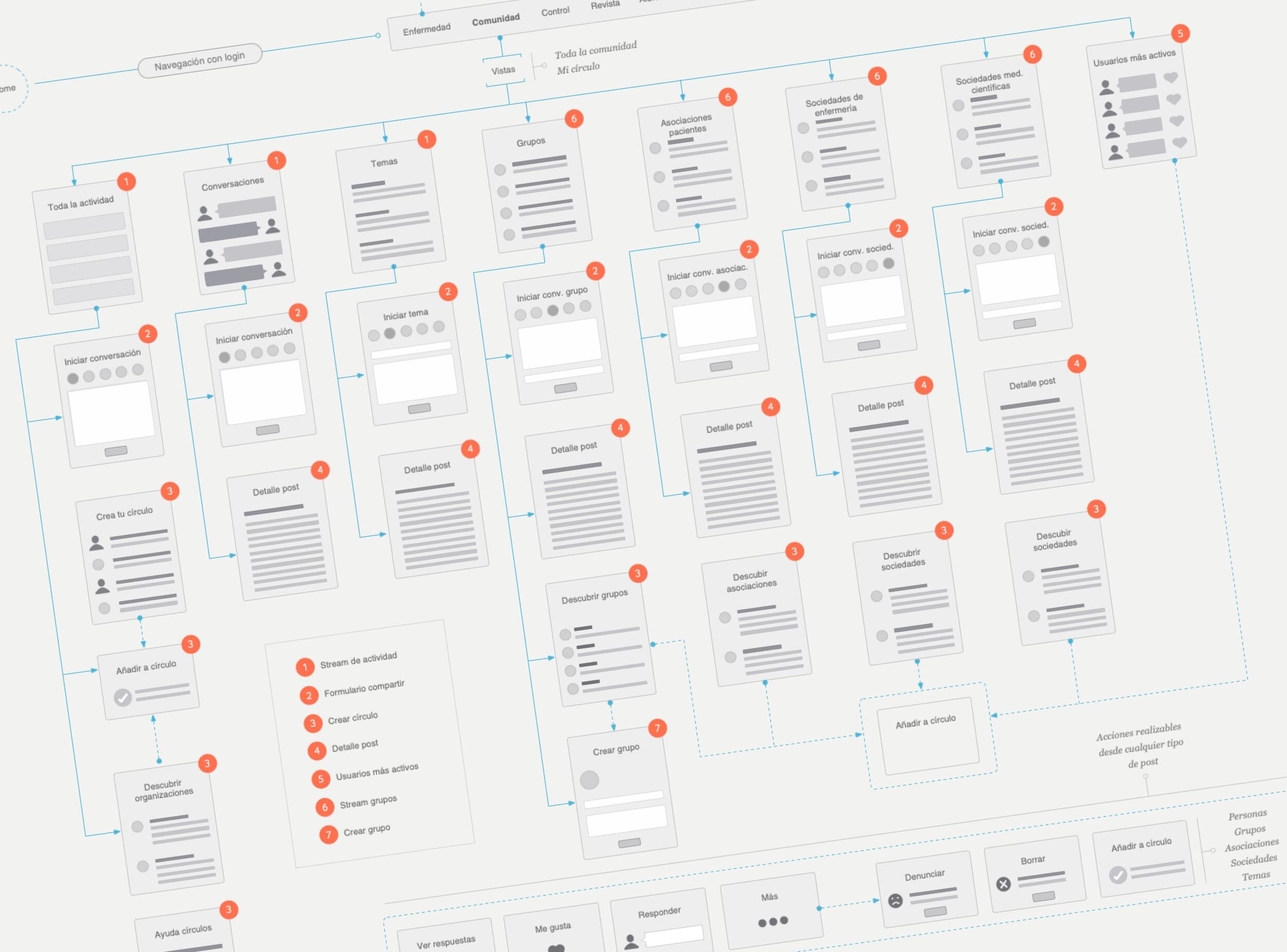
Tras el análisis de los contenidos, funcionalidades y de toda la información disponible hasta el momento, se prestó especial atención al diseño detallado tanto de los árboles de contenido de cada sección, como a la definición de aquellos flujos que requerían de un comportamiento más complejo por su casuística.
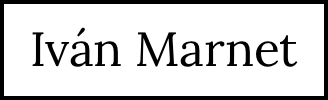
Árbol sección Comunidad
Flujos de procesos
Un modelo de interacción complejo
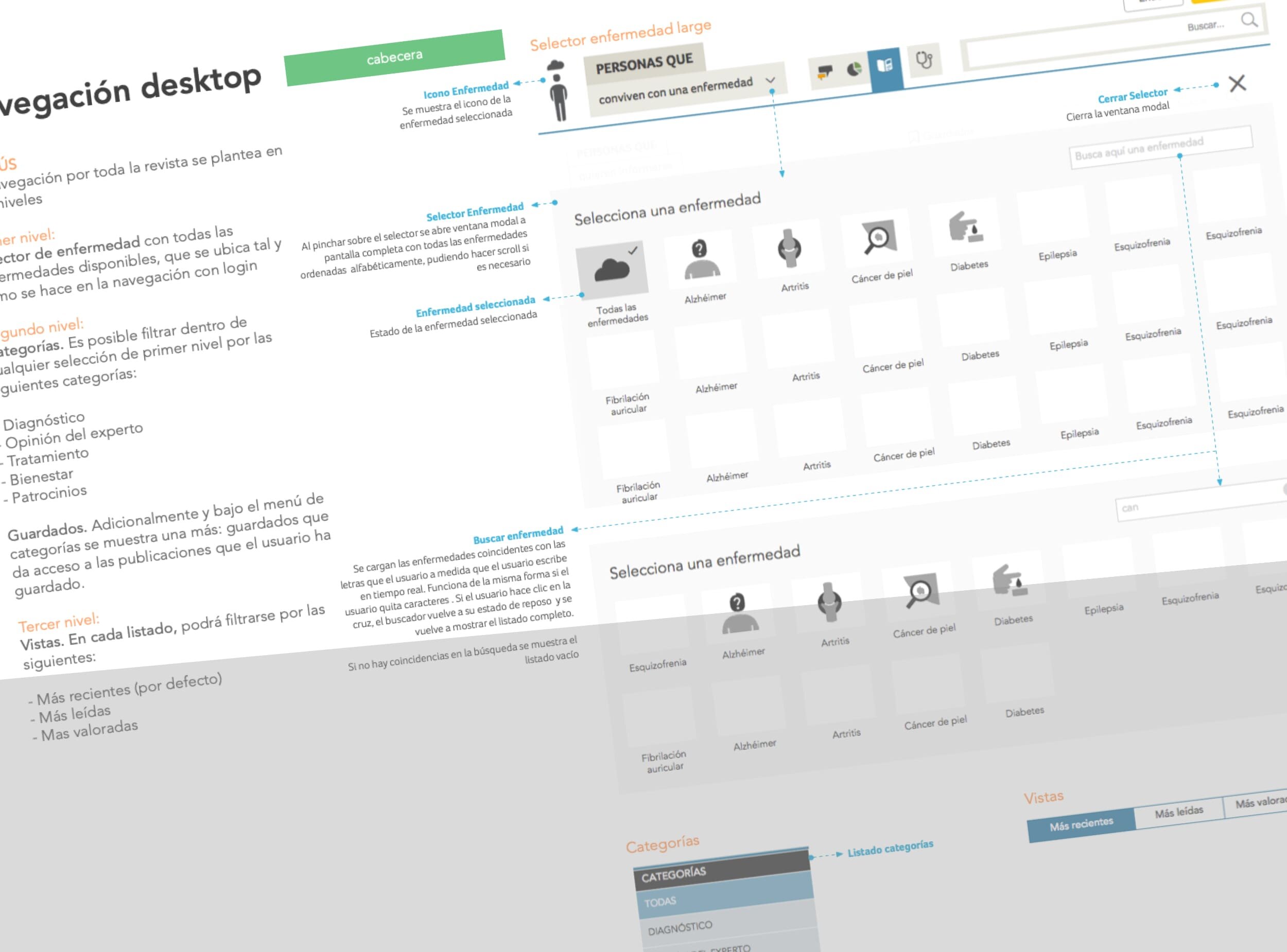
Una de los mayores retos a los que hubo que dar solución fue el diseño de un modelo de navegación que soportara la compleja casuística de numerosas variables bajo un modelo web responsive y apps nativas (iOS y Android).
Navegación principal
Selector enfermeddad
Navegación principal Apps
Definición selector enfermedad
Wireflows
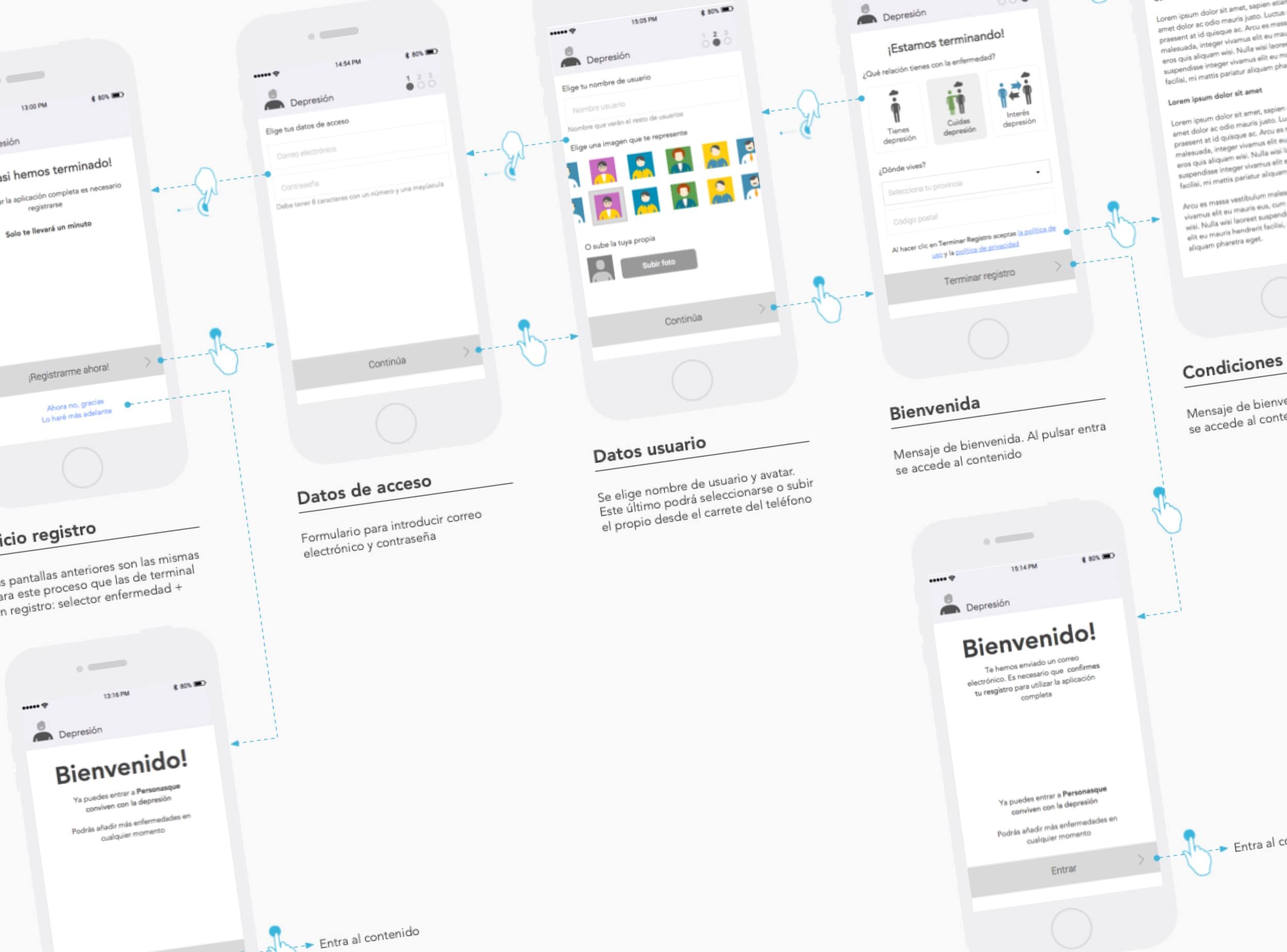
Para algunos procesos críticos, como por ejemplo el registro de usuarios o el onboarding, se optó por definir los diferentes procesos e interacciones mediante wireflows con el comportamiento propio de cada dispositivo.
Wireflows registro mobile
Wireflows compartir contenido
Arquetipos y prototipos
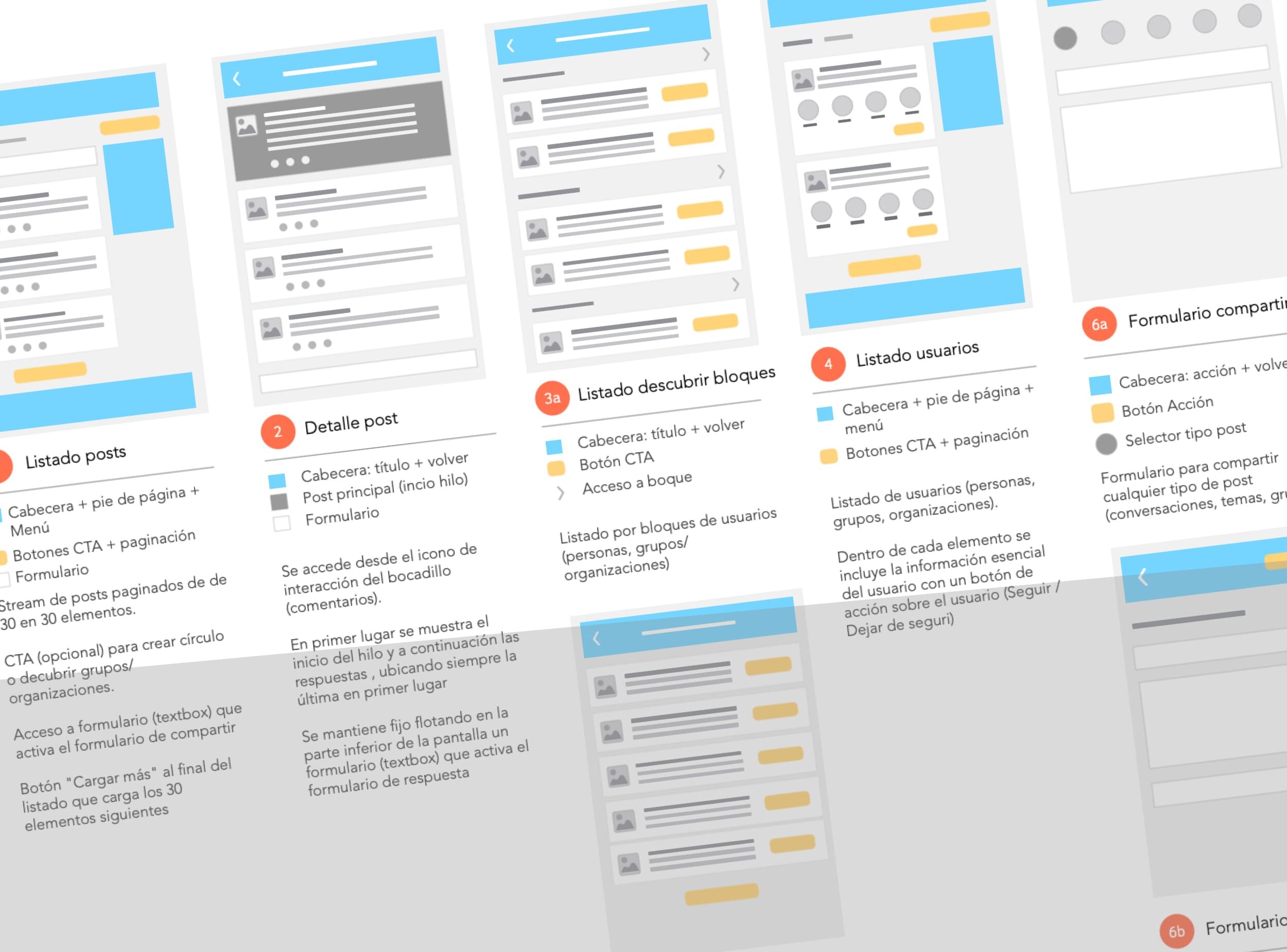
Se definieron a alto nivel los diferentes arquetipos de pantalla identificando cada uno de sus módulos y su comportamiento.
Y finalmente se acometió la definición visual a través de wireframes y prototipos navegables que ya recogían una definición completa y documentada de cada elemento de la interfaz.
Arquetipos de pantalla
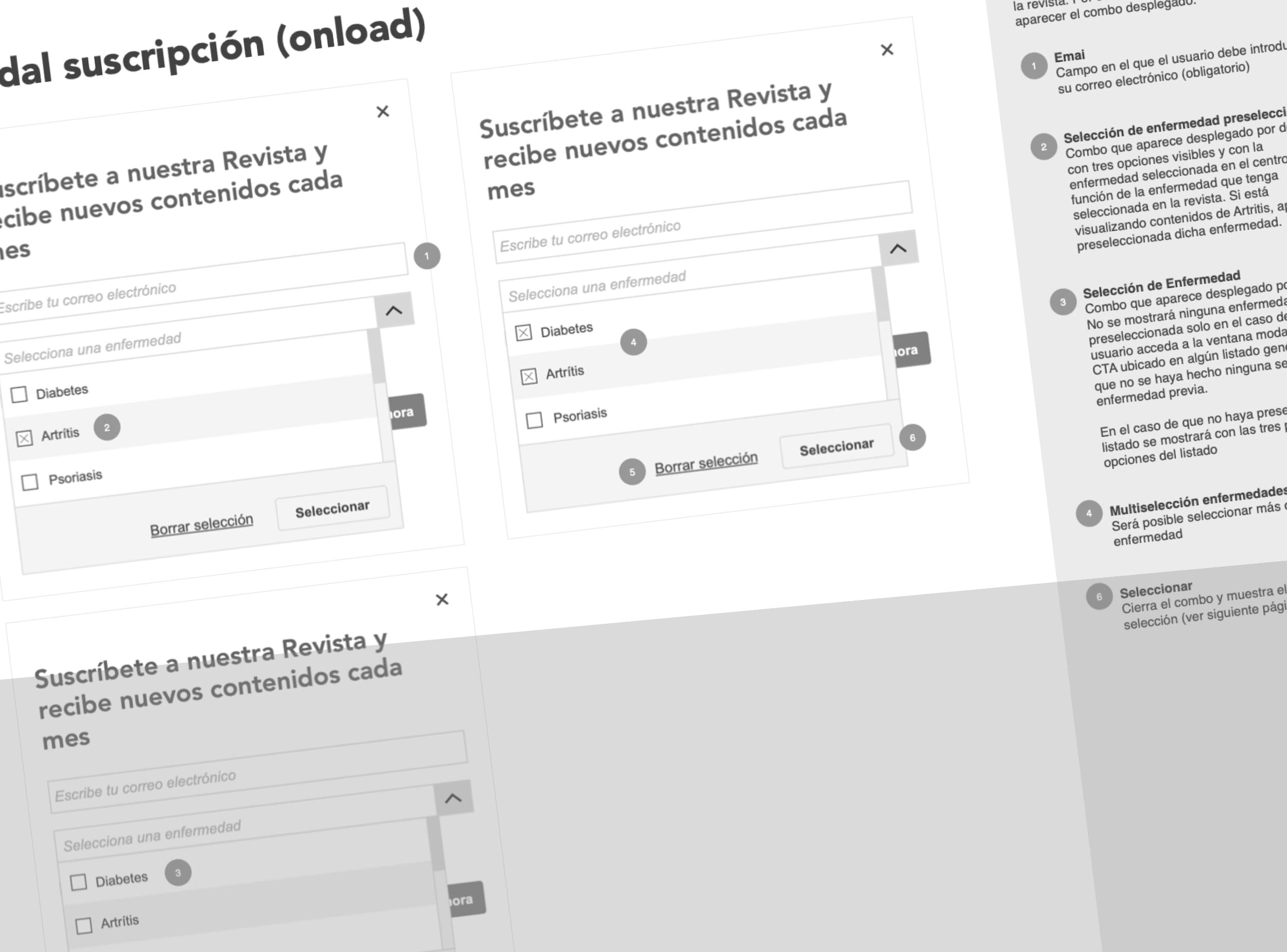
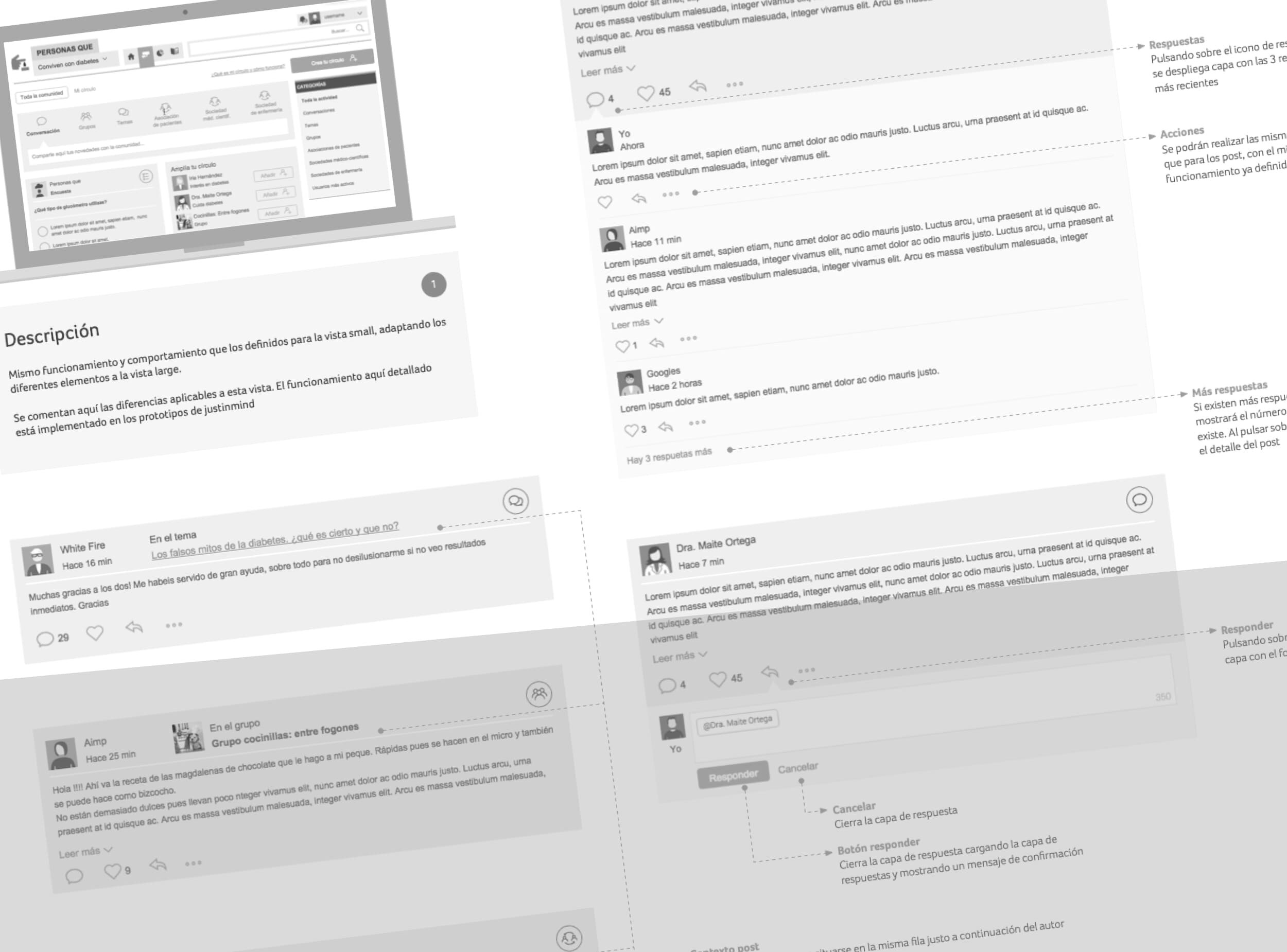
Componentes documentados
Wireframes documentados
Componentes documentados
Wireframes de procesos documentados
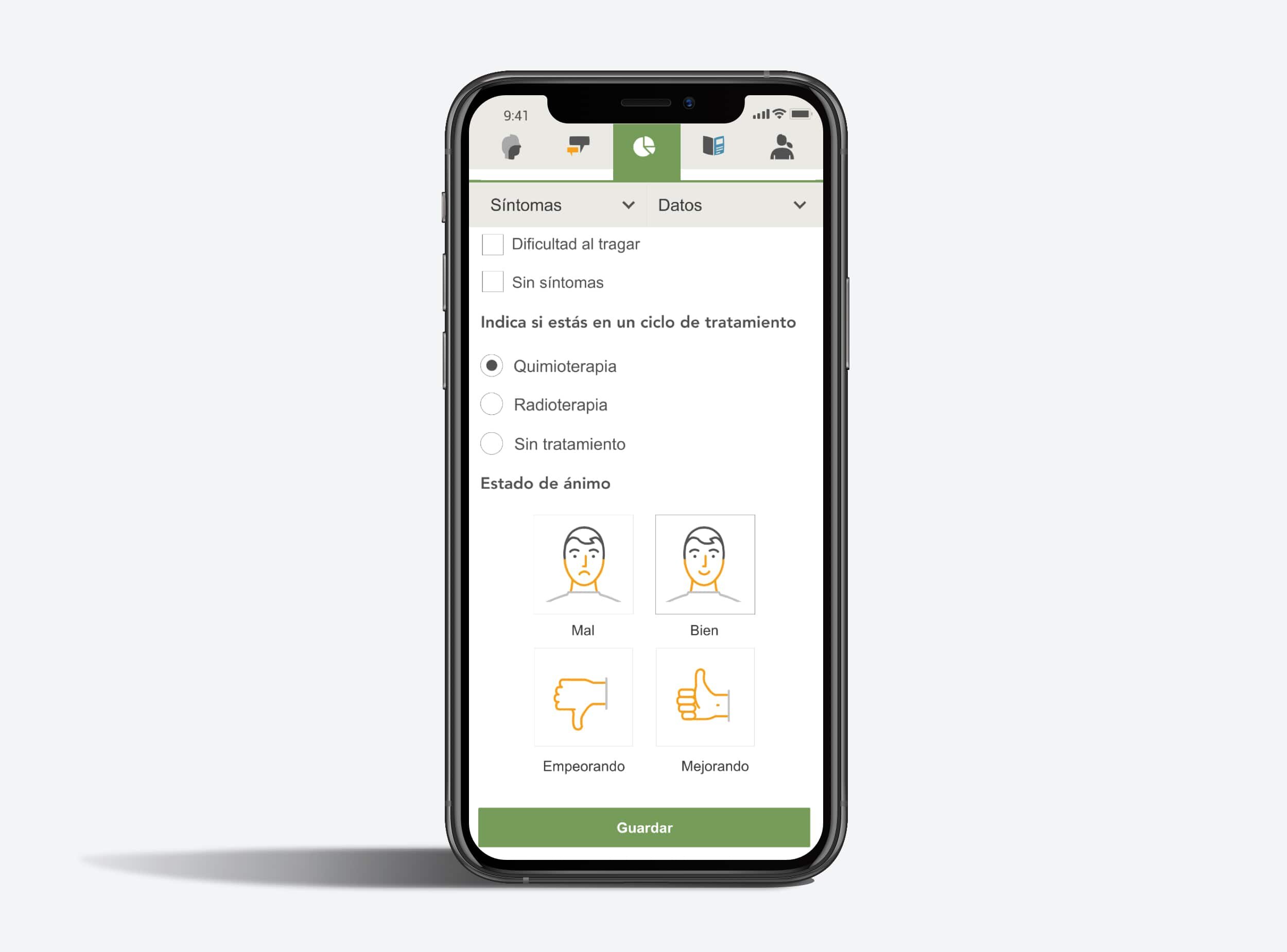
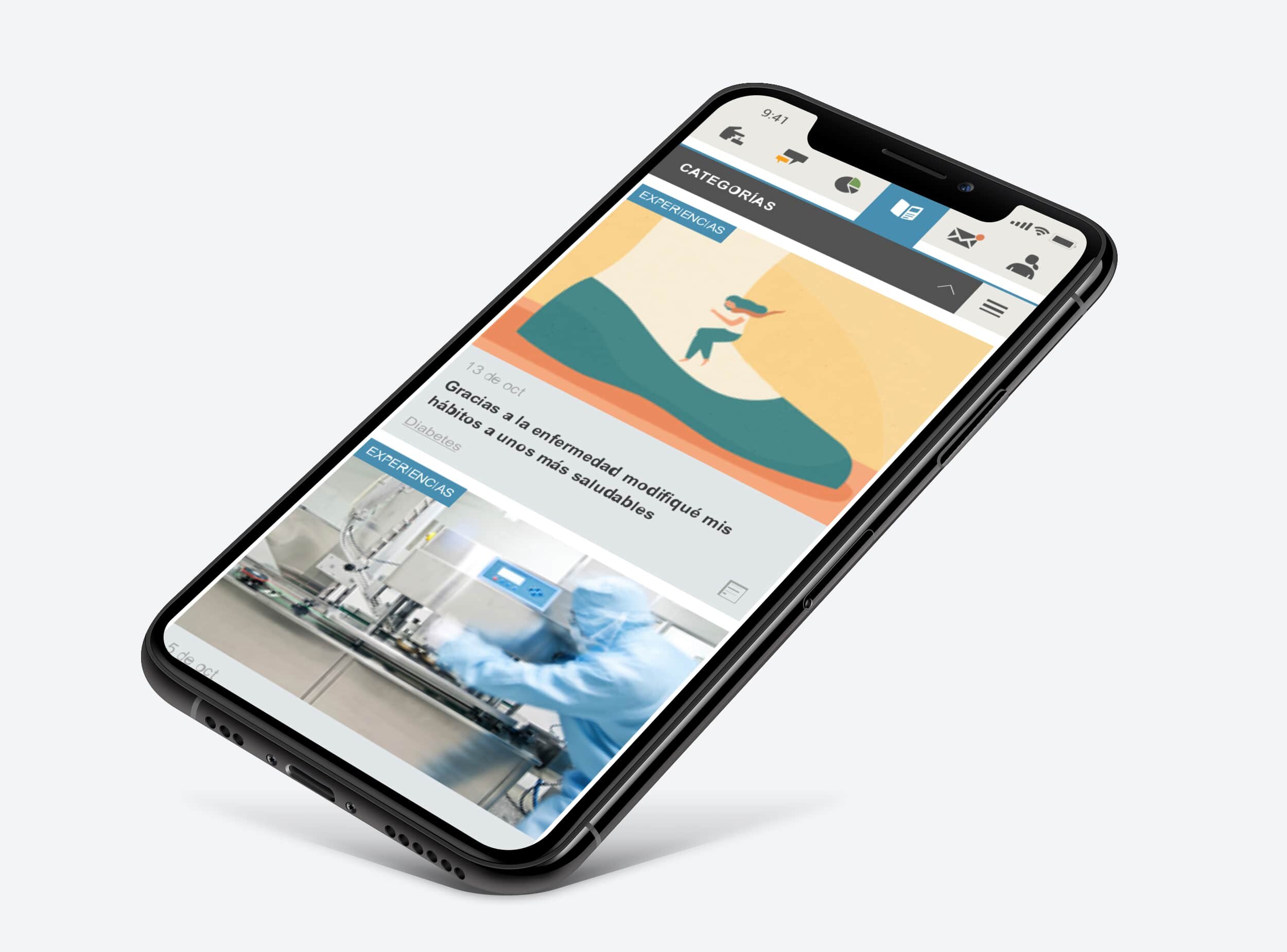
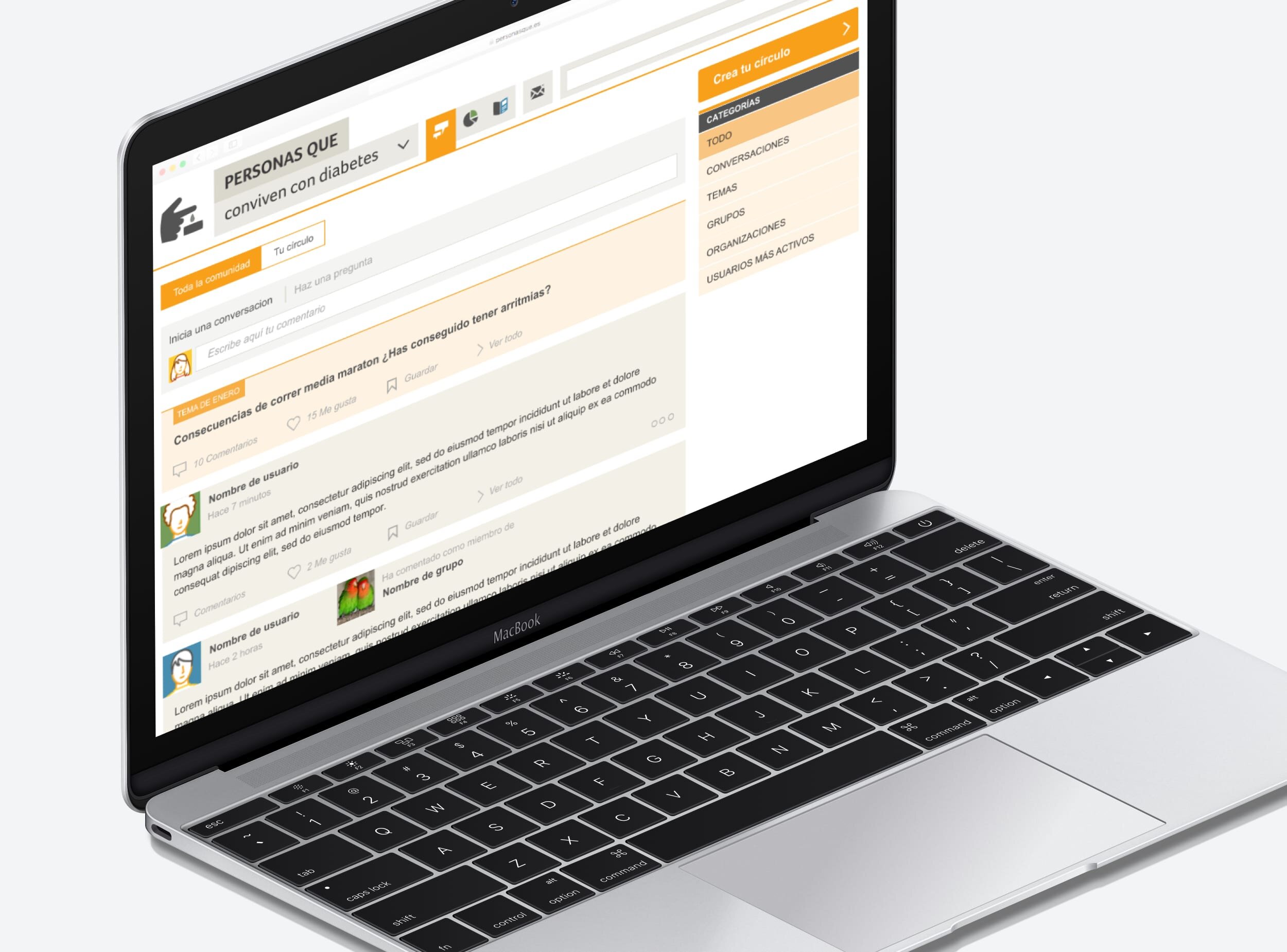
UI final
Con todos los inputs y definiciones que se fueron marcando desde UX en cada sprint, el equipo creativo y el de front ya tenían toda la información necesaria para aplicar los estilos gráficos y codificar el frontend.